wordpressで表がサクッと作れたらいいなと思っていませんか?
別の投稿記事で比較表が作りたかったので、いろいろ方法を調べてみたんですが
プラグイン TinyMCE Advanced を使えば簡単に作ることができるんです!
初心者ながら自分で作ってみた表はこちらの記事でも見れます!
それではTinyMCE Advancedの使い方も含めて作り方を詳しく説明していきます!
1.TinyMce Advancedとは?
このプラグインは初心者の超強力な味方でまず一番最初にインストール事を
強く強くおすすめします!
このプラグインは、フォントや文字のサイズ変更、文字の色や背景色の設定などが出来るようになります!
wordpressを始めたばかりの頃は
って思いました
テーマによって違うのかもしれませんが普段仕事でワード、エクセルを使っていた
私にとって文字加工は最初からあって当たり前の感覚だったので
ホントに使いづらかったです!
今思えば、事前にちゃんと調べておけば良かっただけなんですが・・・
TinyMCE Advancedの各機能の使い方は
別の記事で詳しく説明しますが
今回は表の作り方について詳しくご説明します!
2.表の作り方
①プラグインのインストールとボタン設定
プラグインの新規追加でTinyMCE Advancedを探し
インストールして有効可して下さい
次に有効化ボタンの隣にある設定をクリックし
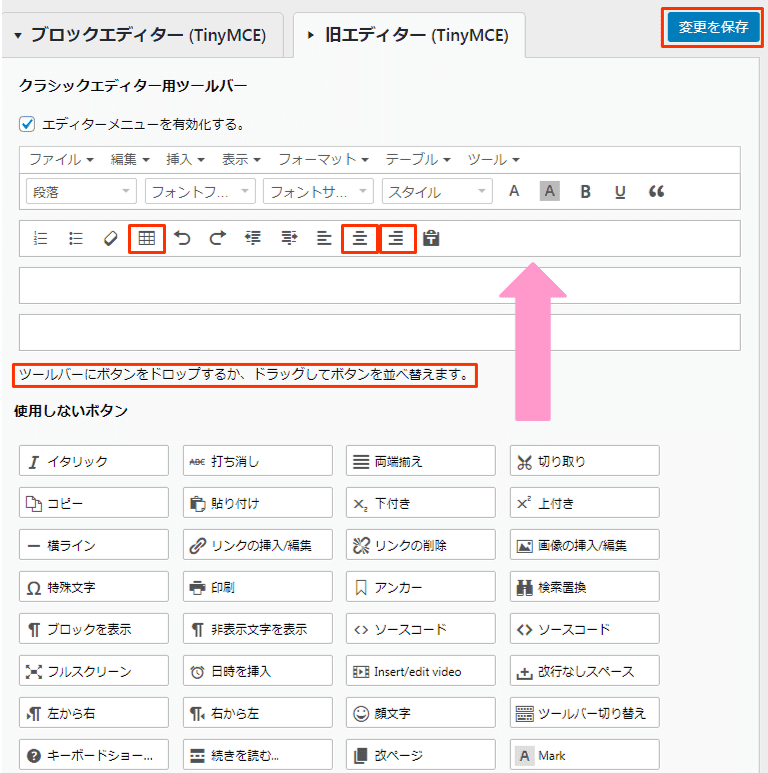
下のような設定画面へ移ります
※私は旧エディターを使用しているので、旧エディターの説明となります
旧エディタータブを開き、テーブルボタン [icon name='fa-table'] を上部のツールバーへ
ドラッグアンドドロップで移動させ、変更を保存ボタンをクリック
また今回、中央揃え [icon name='fa-align-center'] 、右揃え [icon name=' fa-align-right'] も使用するので同様に移動させて下さい
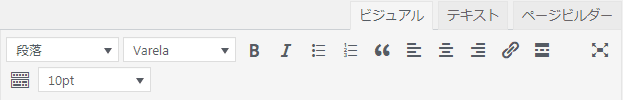
すると、投稿記事が見慣れた感じに変身します!有効化前こんな画面だった物が
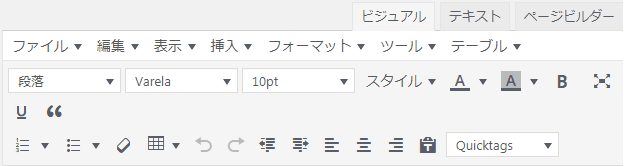
こんな感じに変わります!
②表の挿入~
それでは実際に作った表を例にして、実際に表の作り方を説明していきます
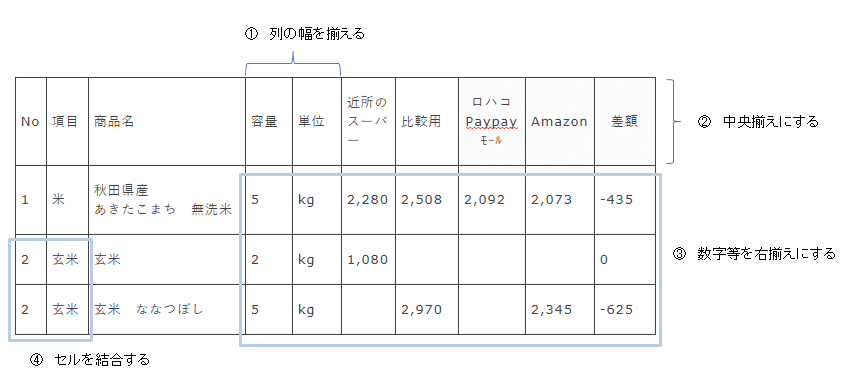
こちらが今回作った表です
| N0 | 項目 | 商品名 | 容量 | 単位 | 近所の スーパー | 比較用 | ロハコ Paypay モール | Amazon | 差額 |
| 1 | 米 | 秋田県産 あきたこまち 無洗米 | 5 | kg | 2,280 | 2,508 | 2,092 | 2,073 | -435 |
| 2 | 玄米 | 玄米 | 2 | kg | 1,080 | 0 | |||
| 玄米 ななつぼし | 5 | kg | 2,970 | 2,345 | -625 |
こちらの表は横に10列、縦に3行なので、セルのマス目分挿入します
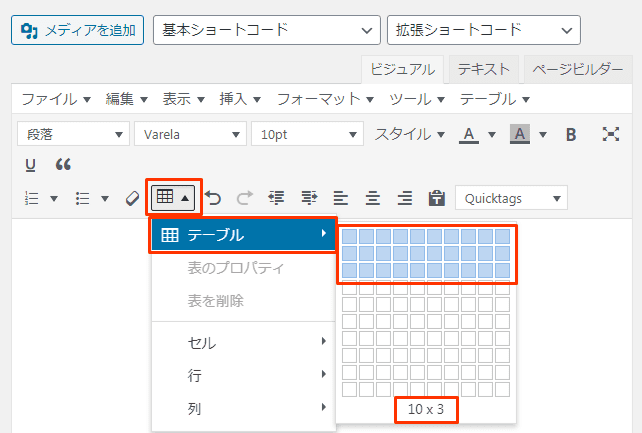
テーブルボタンをクリック→テーブルを選択すると
マス目が表示されるのでマス目分選択する
こんな感じのマス目が挿入されます
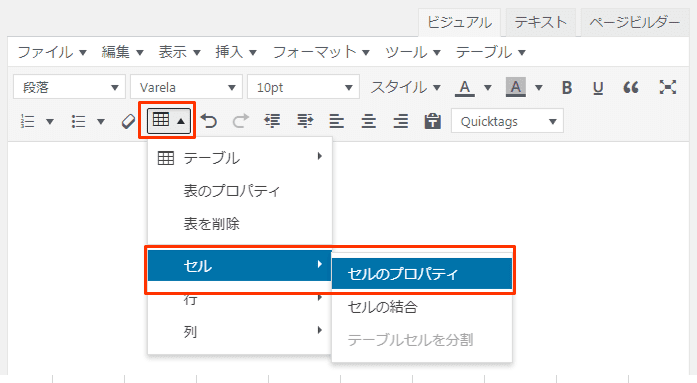
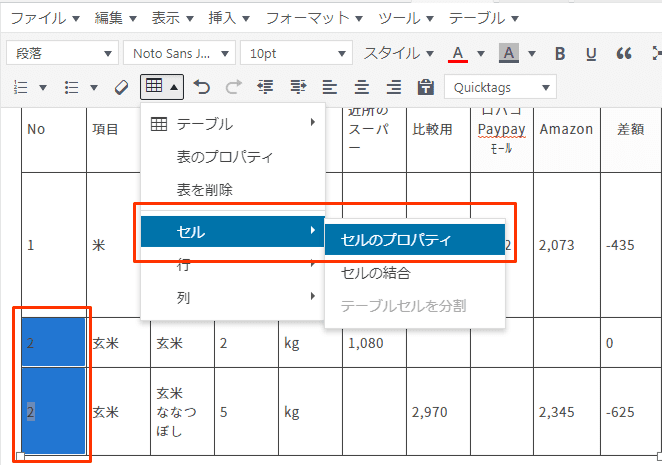
マス目全体を範囲指定して→テーブル→セル→セルのプロパティ
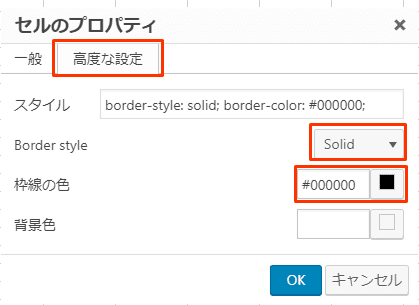
高度な設定タブを開いて
線の種類を solid、色を黒(#000000)を選択しOKをクリック
プレビューで枠線が反映されない場合
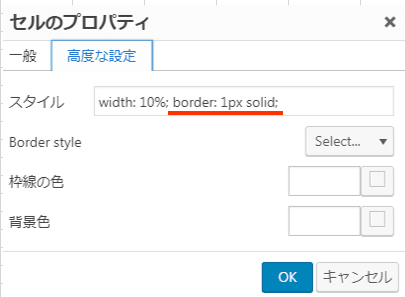
表全体を範囲指定してから同様にセルのプロパティを開き
線の種類を solid、色を黒(#000000)を選択し
スタイルの一番最後に border: 1px solid; と手打ちすると線が引けます!
表に枠線が反映されます!
その前に、表の中身を入力してしまいます!
| No | 項目 | 商品名 | 容量 | 単位 | 近所のスーパー | 比較用 | ロハコ Paypay モール | Amazon | 差額 |
| 1 | 米 | 秋田県産 あきたこまち 無洗米 | 5 | kg | 2,280 | 2,508 | 2,092 | 2,073 | -435 |
| 2 | 玄米 | 玄米 | 2 | kg | 1,080 | 0 | |||
| 2 | 玄米 | 玄米 ななつぼし | 5 | kg | 2,970 | 2,345 | -625 |
NOと項目の間の線にポインタを持って行くと
幅を動かせるアイコン ←ll→(こんな感じのアイコン)に代わります
その状態でクリックするとラインが青に変わるので、そのまま適当な幅まで左に動かし、幅を狭くする
| No | 項目 | 商品名 | 容量 | 単位 | 近所のスーパー | 比較用 | ロハコ Paypay モール | Amazon | 差額 |
| 1 | 米 | 秋田県産 あきたこまち 無洗米 | 5 | kg | 2,280 | 2,508 | 2,092 | 2,073 | -435 |
| 2 | 玄米 | 玄米 | 2 | kg | 1,080 | 0 | |||
| 2 | 玄米 | 玄米 ななつぼし | 5 | kg | 2,970 | 2,345 | -625 |
単位の幅に合わせる場合
単位のセルを選択し、テーブル→セル→セルのプロパティを開く
幅の部分の数字をコピーする
容量のセルを選択し、同様にセルのプロパティを開き幅の部分に先程コピーした数字を張り付ける
1行目のNOから差額までを範囲指定して、中央揃えボタン [icon name='fa-align-justify'] をクリック
②数字等を右揃えにする
2行目のあきたこまちの容量5から差額の一番下の行-625までを範囲指定して右揃え [icon name='fa-align-right'] ボタンをクリック
テーブル→セル→セルの結合をクリック
テーブル→セル→セルのプロパティをクリック
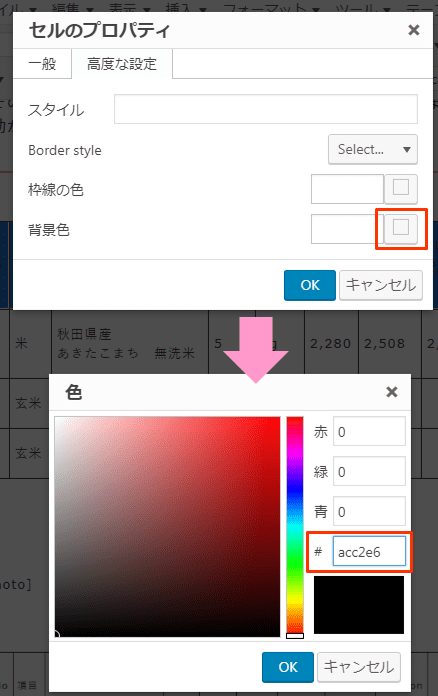
高度な設定タブを開き、一番下の背景色の四角で囲った部分をクリック
左のパレットから好きな色を選択する
今回使用した色は #acc2e6 です
②同様にその他のセルも背景色を変更する
既に表がエクセルなどで作成済みの場合は
そのままコピペで貼り付けることが出来ます
文字の書式や背景色などはコピーされないので
wordpressで加工が必要になりますが・・・
まとめ
今回はTinyMCE Advancedを使ってサクッと簡単に表を作る方法をご紹介しました!
簡単な表があると見やすい記事が出来上がりますね!
最初、枠の線が引けなくてかなり困りましたが
ググってみると同じ状況の方が多く、すんなり解決法を見つけることができました!
けど、 border: 1px solid; を手打ちするって初心者には解らないです・・・
TinyMCE Advancedは表以外にも文字の色を変えたり
背景色を変えたりなど、書式設定を簡単にしてくれるプラグインで
wordpressを始めたらまず一番最初に入れたいプラグインだと思います!
と言うかこれがないと不便でなりません!!