Googleアドセンスに合格ために重要視されている
問合せフォーム!
アドセンス審査通過後、フィリエイトを始める場合も、お問い合わせフォームは必須となってきます
ちなみに私の場合、画面の一番上MAROROMLOGのロゴの横にありますが、こんな感じのものがサクッと超簡単作れちゃいますのでパパッと作っちゃいましょう!
Googleアドセンスに合格するためのポイントをまとめた記事はこちらになります
1.SiteOrigin Widgets Bundleで作る問合せフォーム
問合せフォームのプラグインと言えば
Contact Form 7 をおすすめする方が多いと思いますが、今回使うプラグインは
SiteOrigin Widgets Bundle
と思うかもしれませんが、その理由は
プラグインを入れ過ぎるとサイトが重くなったりしてしまうので、厳選したものをMAX15個程度使用するのが良いと思います
そこでSiteOrigin Widgets Bundle!
このプラグインはPage Builder by SiteOriginと一緒にぜひ最初にに入れておいて欲しいプラグインで、使えるウィジェットがたくさん入っていて初心者の強い味方となってくれます!
2.問い合わせフォームの作り方
SiteOrigin Widgets Bundleをインストールし有効化します
※Page Builder by SiteOriginも使うので必ず一緒にインストールしてください


①固定ページの作成
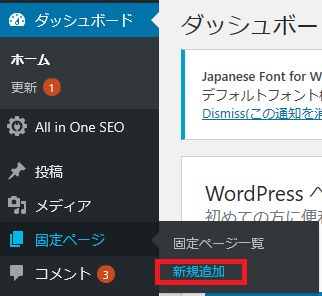
ダッシュボードの左のメニュー → 固定ページ → 新規作成

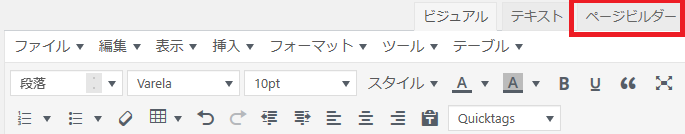
②Page Builder by SiteOriginをインストールすると
ビジュアル、テキストの隣にページビルダータブが登場します




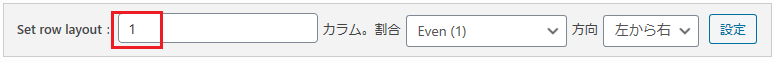
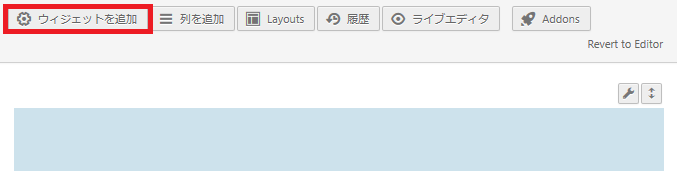
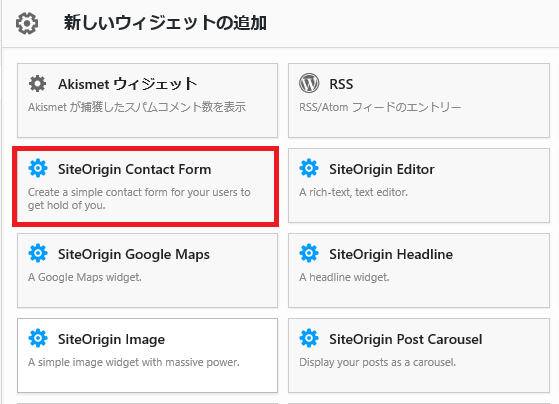
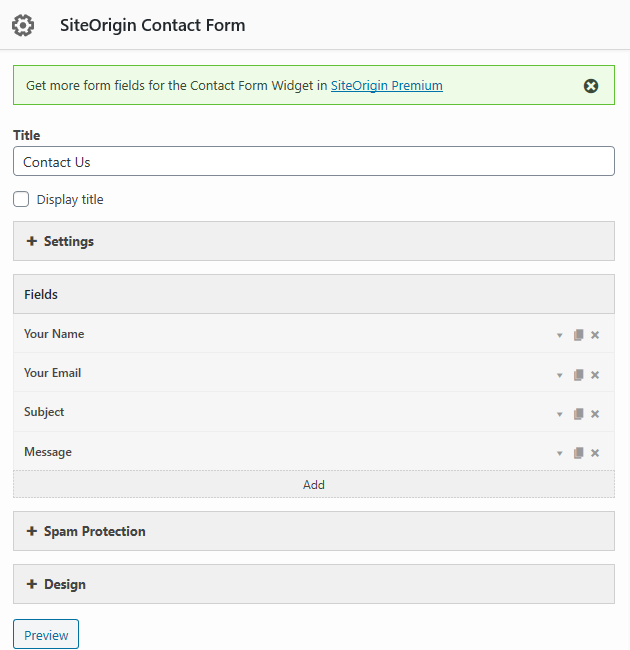
すると下のような画面が出てきます

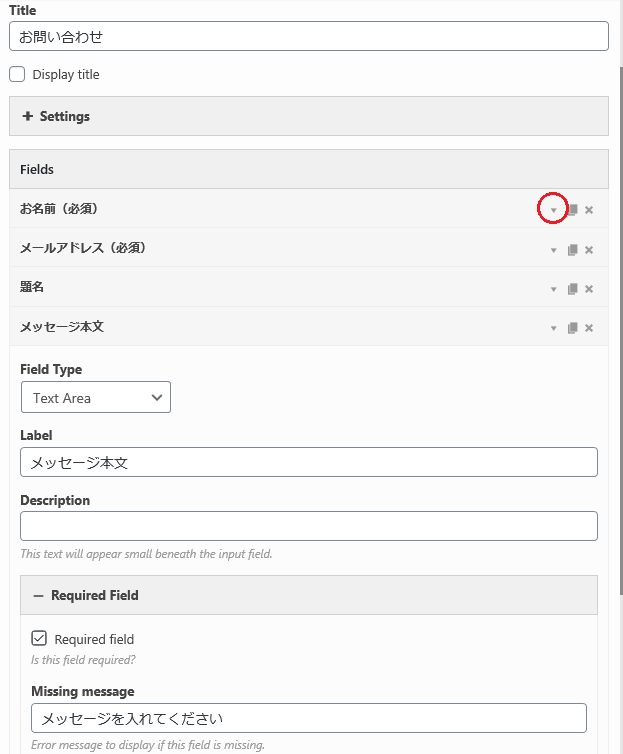
このままでも使えますが全部英語表記となので、私は下のように日本語表記へ修正をしました

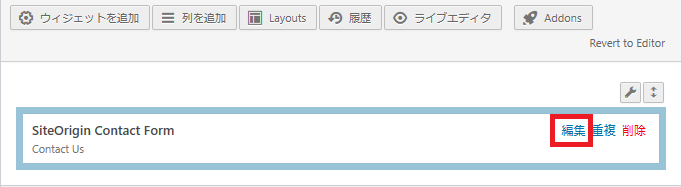
名前などは右の小さな▼をクリックすると修正できる画面が開きます
修正が完了したら右下の終了をクリック
これで出来上がりです
※パーマリンクの設定も忘れずに保存をしてください!!
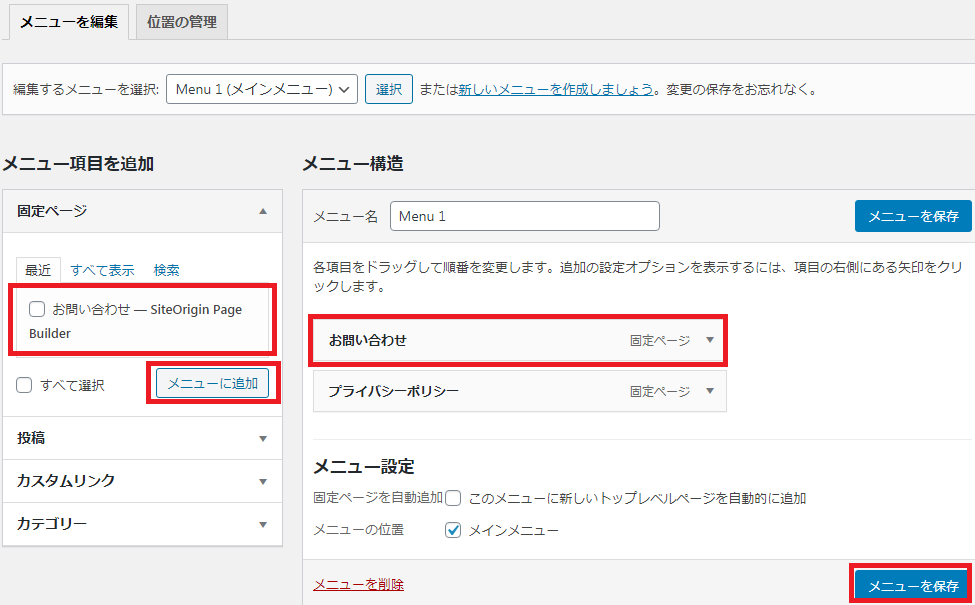
②メニュー作成
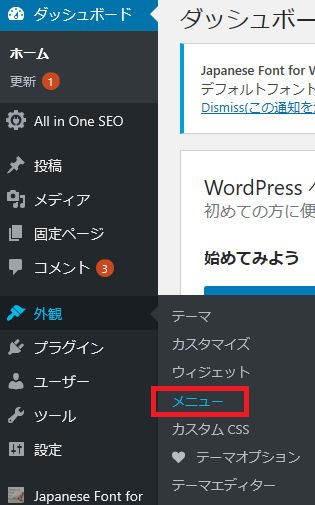
ダッシュボードの左のメニュー → 外観 → メニュー

固定ページのお問い合わせにチェックを入れてメニューに追加をクリック

右側に反映したら
下のメインメニューにチェックを入れてメニューを保存をクリック
これで出来上がりです!
まとめ
今回はGoogleアドセンス合格のために必要とされている問い合わせフォーム
これをプラグイン SiteOrigin Widgets Bundle を使って簡単に作る方法を解説しました!
超簡単なので絶対ぜひ作成してくださいね
後々収益化する時には必ず必要になりますよ!サクッと作ってしまいましょう!