wordpressでページの上部にカテゴリー別のメニューがあったらいいなと思っていませんか?
プラグイン「Page Builder」「 SiteOrigin Widgets Bundle」を使えば簡単に初心者でも作れます!

以前使用していたメニューですが、このメニュー初心者ながら自分で作ってみました!
Page BuilderとSiteOrigin Widgets Bundleの使い方も含めて作り方を詳しく説明します!
1.SiteOriginと Widgets Bundleとは?
このプラグインは初心者の超強力な味方!
これをこうしたい!って望みを叶えてくれる万能プラグインです!
例えば、画面を2分割して写真の横に説明文を入れるとか
オリジナルのボタンもちゃちゃっと簡単に作ることが出来るんです!
必ず二つセットでインストールをしましょう!
それでは早速自作したメニューの作り方を説明していきます
2.オリジナルメニューの作り方
①プラグインのインストール
プラグインの新規追加でPage BuilderとSiteOrigin Widgets Bundleを探し
インストールして有効可して下さい
②メニューの位置
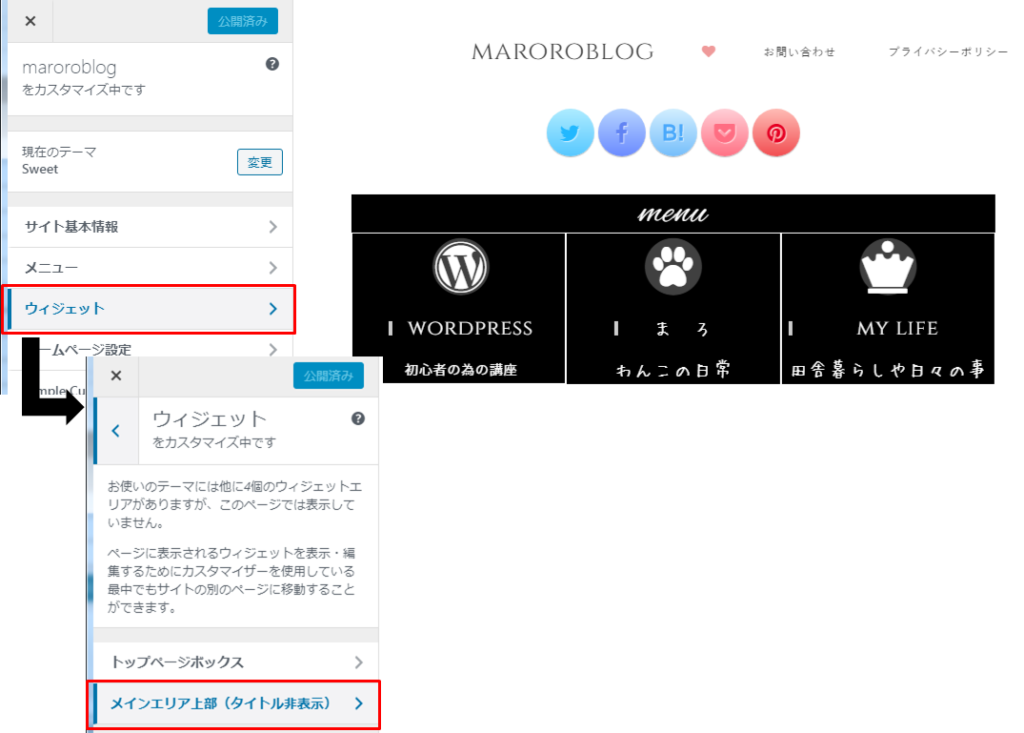
メニューを設置する位置ですが、私は記事の上部に作りたかったので
カスタマイズ画面からウィジェットのメインエリア上部に入れることにしました
※私のテーマではメインエリア上部となってますがテーマによって若干違うかもしれません


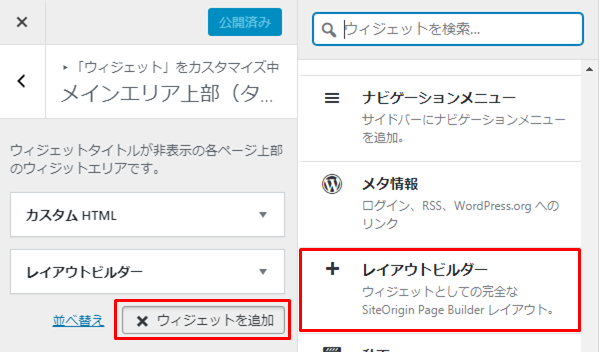
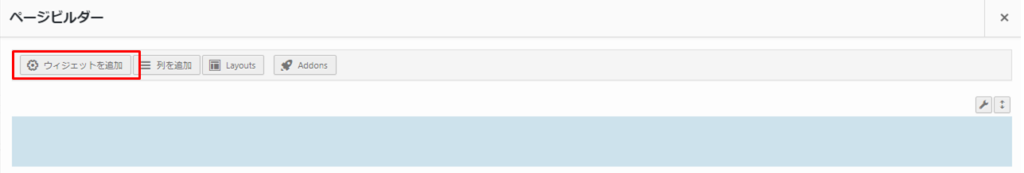
②ウィジェットを追加をクリックし右のメニューからレイアウトビルダーを探しクリック
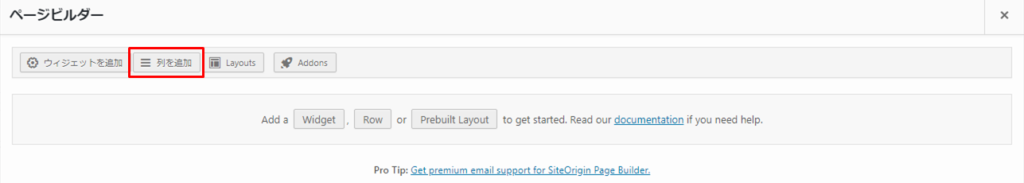
③次の画面に移りビルダーを開くをクリック
③表題部分の作り方


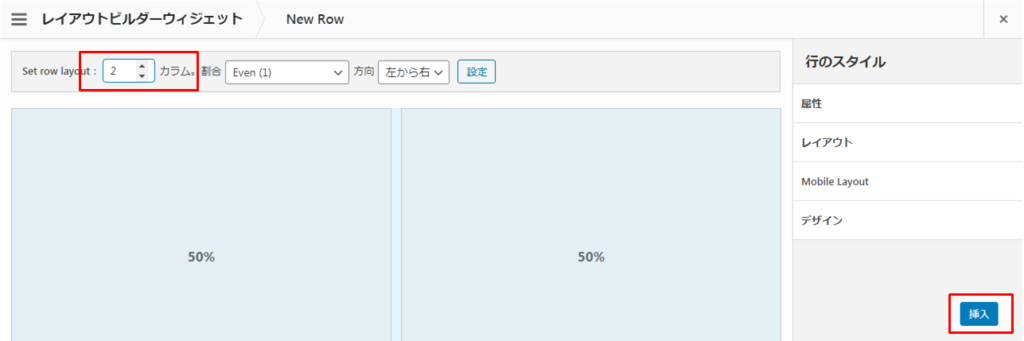
今回は表題なので1カラムを設定します
①今入力されている2を1に打ち変えるか又はサイドの上下ボタンで設定する
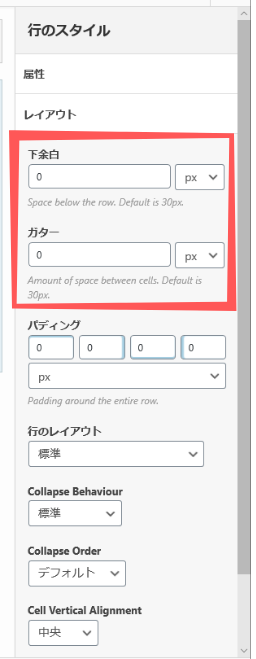
②右のレイアウトをクリックして、下余白、ガターを0にする
③挿入ボタンをクリック


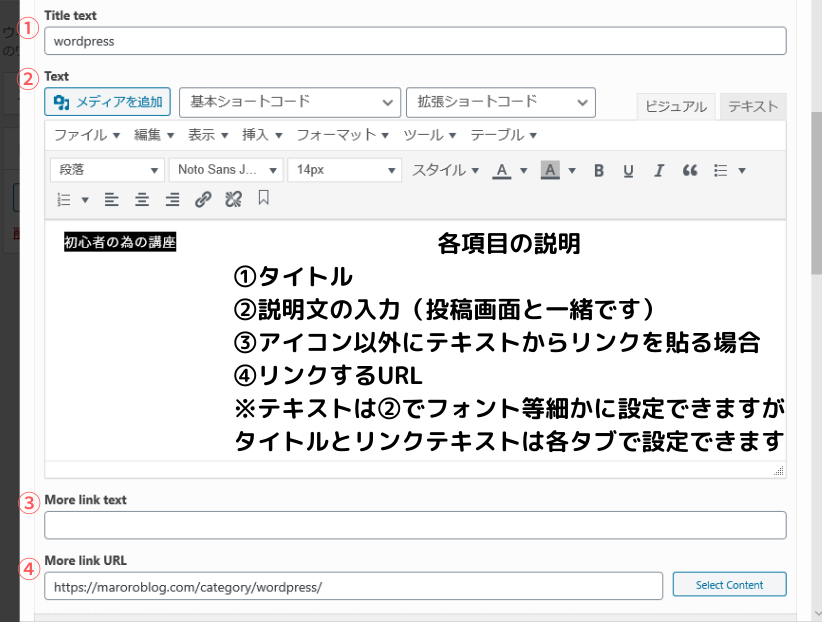
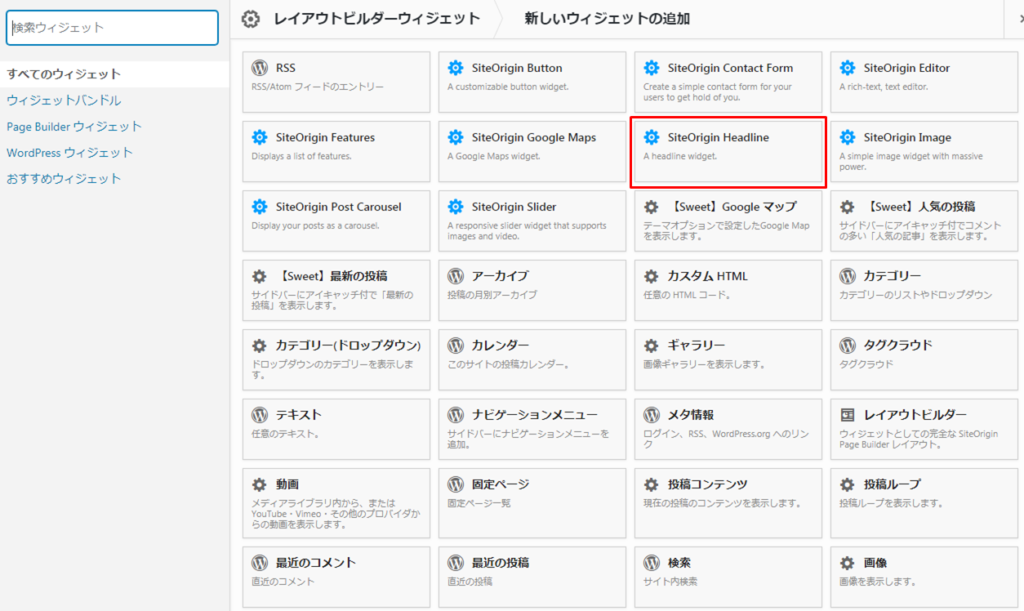
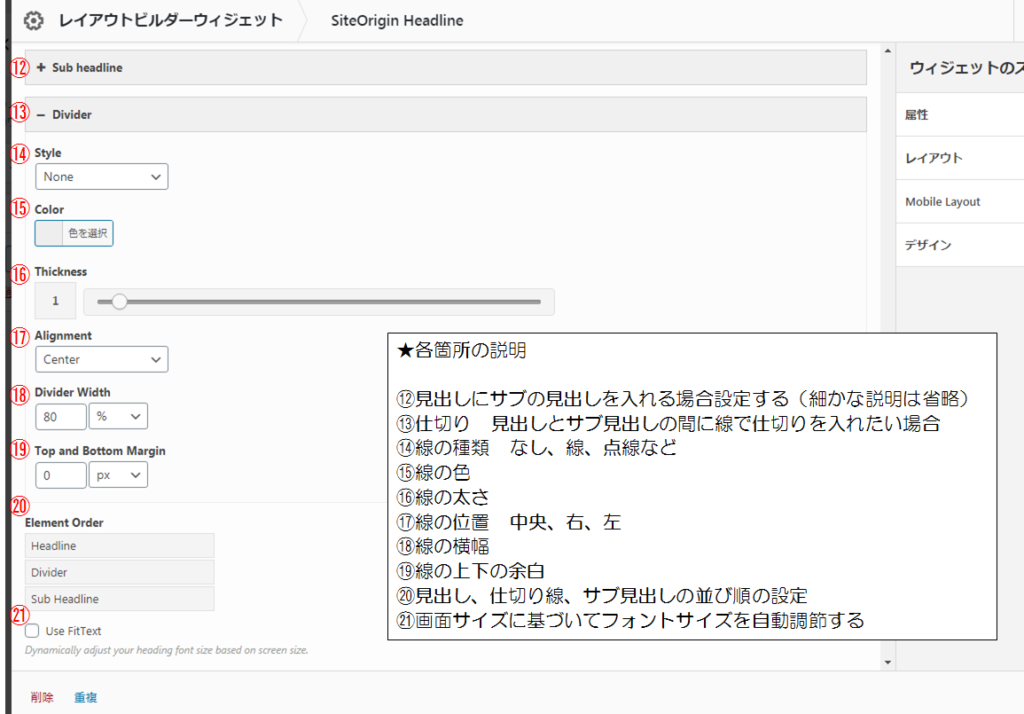
その中からSiteOrijin Headlineを見つけてクリックする
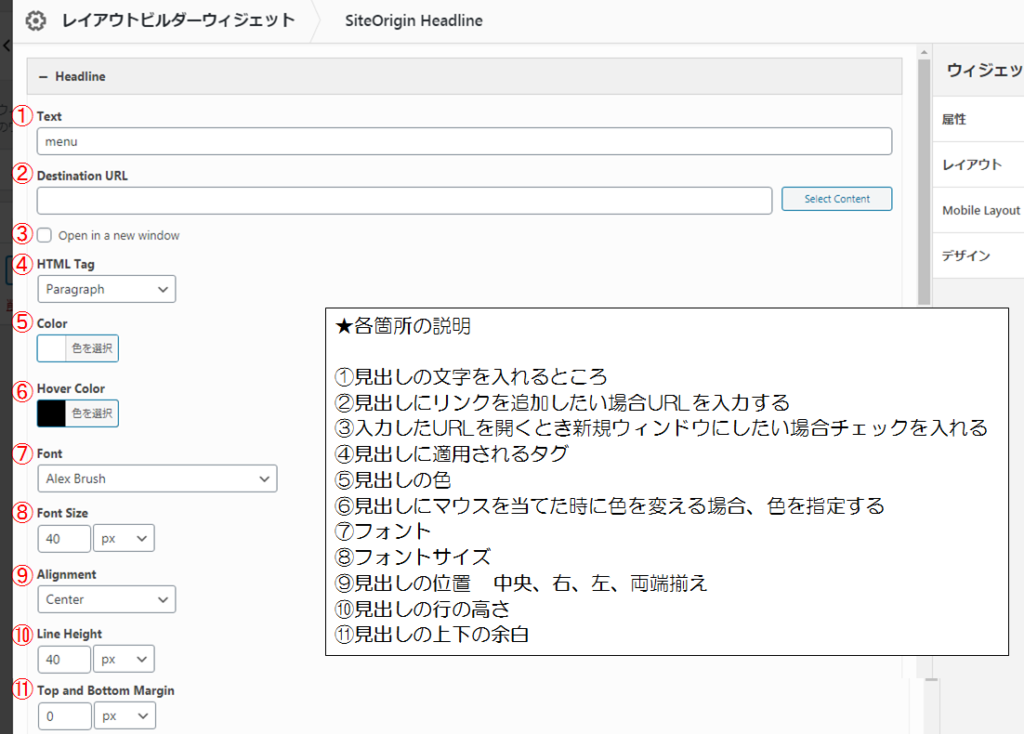
※SiteOrijin Headlineは表題を作るウィジェットで、フォントが膨大な量あるので使ってみました!



各項目の説明も参照下さい!
これでmenuの部分は完成!
④カテゴリー部分の作り方
最初の手順はさっきとだいたい同じです(表題部分作り方①~③を参照下さい)
※行スタイルのレイアウトも同じ設定でOKです
今回は、カテゴリーが3つなので3カラムを選択し挿入をクリック
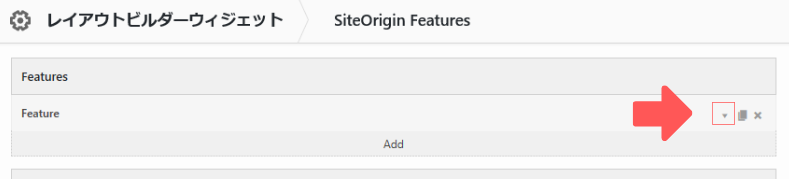
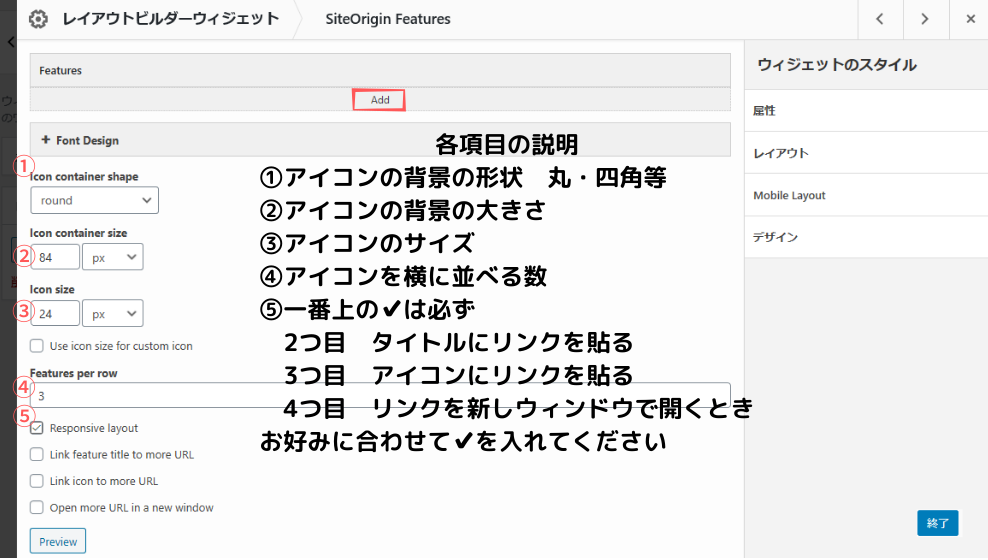
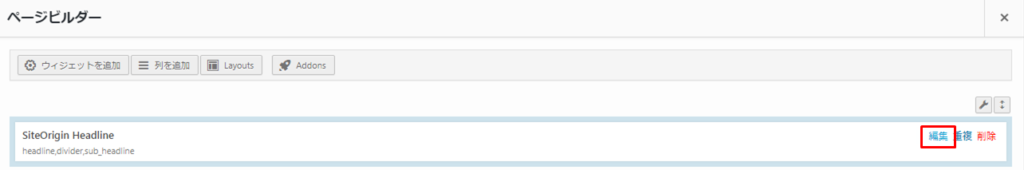
ウィジェットを追加でSiteOrigin Featuresを選択し、右上の編集をクリック
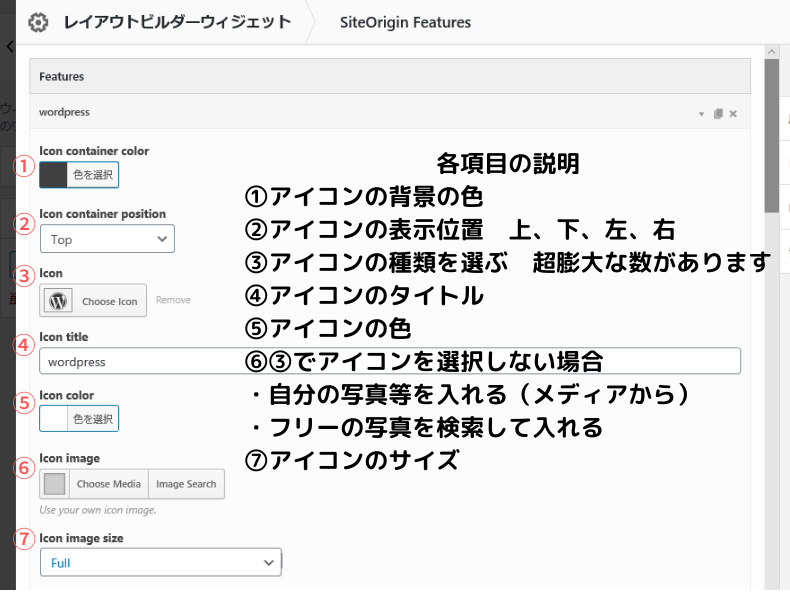
アイコンや画像に対する表題や説明分やリンクを簡単に作ることができます!
各項目の説明を参照ください
境界線が要らない場合は、features1つでfeatures per rowを3にすればOKです!
フォントの種類アイコンの大きさなどはお好みに応じて変更をしてください!
まとめ
初心者のアラフォー女子でもちょっとかっこいいメニューを作ることができました!
超便利なプラグイン様のおかげです!
★Page Builder
★SiteOrigin Widgets Bundle
必ずセットインストールして下さいね
このプラグインこれ以外も超便利な機能が満載です
それについては別の記事にご紹介していきます!