wordpressでブログ始めたら自分でカスタマイズしてみたくなりませんか?
表題の背景色を変えたり、上下に線を引いてみたりなんて
私もそう思って調べたら、「CSSコピペでOK!」が出てきました。
親切な方がいるんですね~
素敵なデザインのコードをどうぞ!ってただで教えてくれてるんです!!
けど、コピーしたやつをどこに貼り付ければいいの?と謎がでてきて
さらにググると最終的に子テーマを作ってそこにコピペしてカスタマイズしていけば良いことが解りました!
よし!と思ってこれまた親切な方が子テーマの作り方を丁寧に手順を教えてくれるサイトが複数あって
手順通りにやってみました!
が!手順通りやってもエラーが出て、何度も何度もやり直して、wordpressの公式で説明している通りやってもダメでした。。。
なんでダメなの~
それがなぜダメだったのかその理由と、解決法についてご説明します!
1.子テーマの子テーマ!
①子テーマが作れない理由
そう!なぜダメだったのかその訳は
私が使ってるテーマ、親テーマと思っていたら子テーマだったんです!
なんじゃそれ!って感じなんですけど本当なんですよ
子テーマを作る時に、子テーマフォルダへstyle.cssを作って、子テーマ名を入れて、親テーマのディレクトリ名を入れてって手順ありませんでしたか?
私のテーマstyle.cssに既にそれが書いてあったんです!
何かおかしいな~と思ってたけど、その時は解らず、functions.phpにコピペする時、全角だったりスペースが入ったりしてるんだわ!それでできないんだ!と思ってました
けど、何度やり直してもダメで、エラー画面も意味不明だったからエラー文章をコピペしてググってみたら入力間違いらしき解釈が出てきてたから、やり直してはエラー、やり直してはエラーの無限ループで。。。
そしたら「子テーマに子テーマは作れますか?」がヒットした
その方の質問は親テーマと思って使っていたものが子テーマだった
なので子テーマの子テーマにあたる孫テーマを作りたいと
私のってこれじゃない!よしきた!
それでできるの!!どうなの!!って読んでいったら
回答は「できません」 チーン。。。
あっ終わった。。。
そういったテーマもあるんです!
しかし、子テーマは作れませんが別の方法でCSSを編集する方法があったんです!
2.CSSを編集する方法
①追加CSS
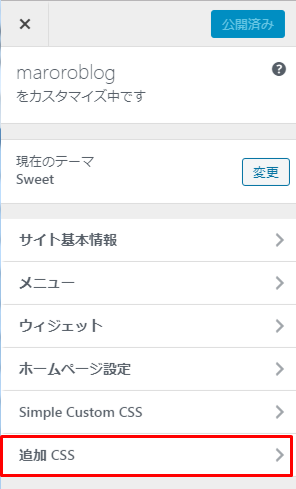
外観からカスタマイズを開くと一番下に追加CSSと出てきます
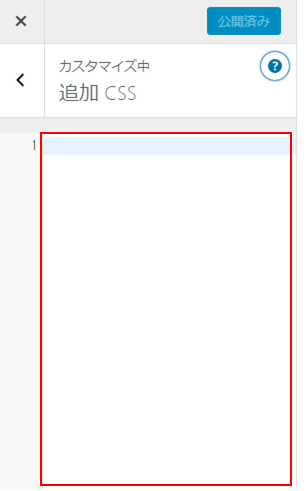
追加CSSをクリックすると下のような画面になるので
この赤い枠の中にコピッてきたCSSを貼り付ける方法!
子テーマも作らなくて良いし、プラグインも必要ありません。
直ぐに使えるので便利です!
画面が小さいんですよ~
横幅が広げられないんですよね~
編集したい箇所が少なければいいかもしれませんが、表題のデザイン変えて、目次は枠で囲いたいと思ったらごちゃごちゃして解りづらいです
少量の編集だけなら大丈夫そうです
②プラグイン「simple custom css」
Simple Custom CSSは子テーマを作らなくても、直接親テーマの編集をしなくてもCSSの編集ができるようになるプラグインです。
①で説明した追加CSSみたいに小さい画面ではなく子テーマを作ったみたいにしてくれます!
インストール方法は割愛しますが、使い方は簡単!
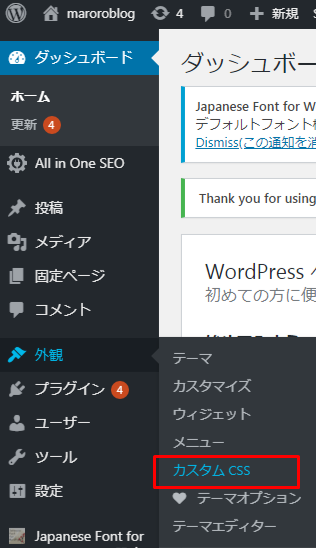
インストールすると外観に新しいメニューカスタムCSSができます
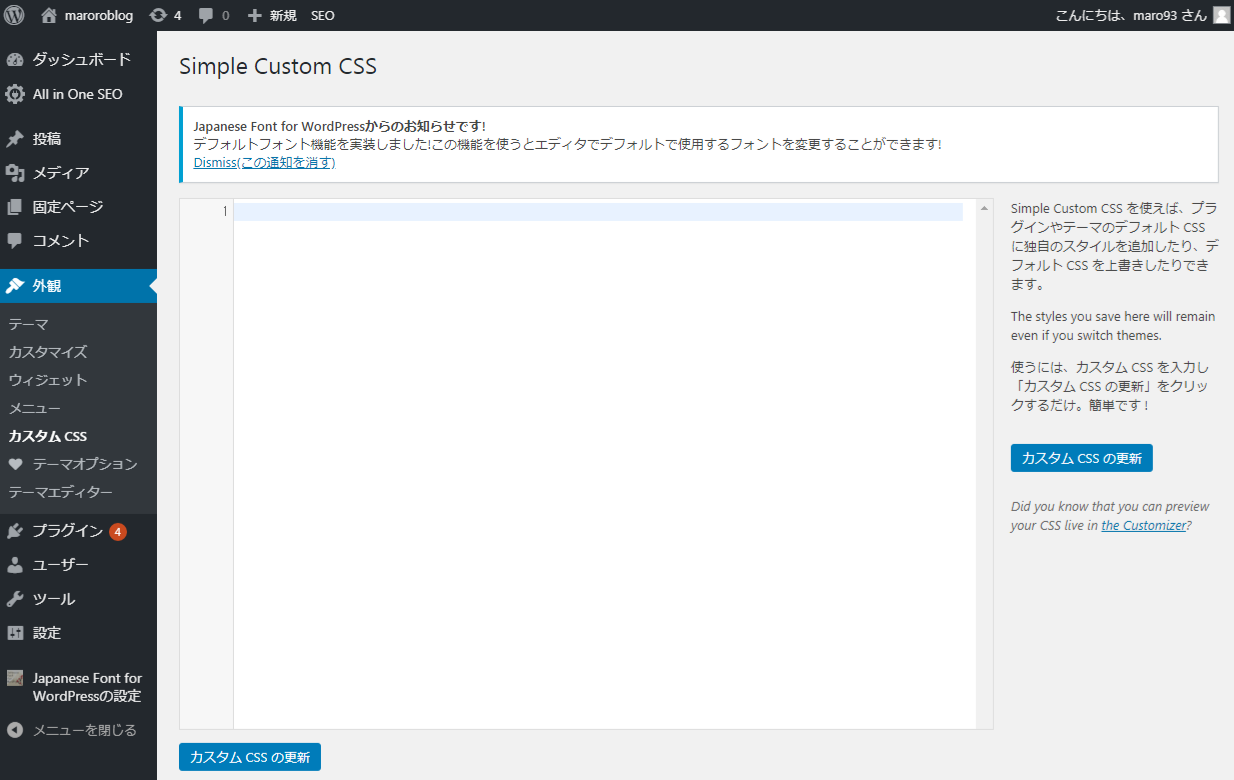
これを開くと
ここにコピーしてきたものをじゃんじゃん貼り付けます!
名前の通り本当にシンプル!
プラグインが増える
負荷が増えてサイトが重くなってしまうので、プラグインはあまり多くない方がいいです。
既に10個以上入れている人は躊躇しちゃうかもしれませんね
しかし、私にはこの方法しかないのでその他のプラグインが増えないよう頑張ってみます!
まとめ
子テーマがうまく作れないのには、テーマの根本に理由があった!
★親テーマが子テーマだった!
テーマを選ぶときは「おすすめテーマ!」なんかで紹介しているメジャーなところが初心者にはいいかと思われます
子テーマが作れないときの解決法
★プラグインの活用「simple custom css」
素敵にカスタマイズしてブログ生活を楽しみましょう!