ブログを書くときアイキャッチなど画像を多く使うと思います。しかし、圧縮せずそのままアップしてしまうと表示が遅かったりとサイト自体の動きを遅くしてしまいます
スマホで撮った写真をそのままブログにアップしてませんか?そのままだと恐ろしい事になりますよ!
サイトの表示が遅いと離脱率が高くなります!
今回はその解決方法として、おすすめしたいプラグインEWWW Image Optimizerについて詳しく解説していきます!
EWWW Image Optimizerで出来る事
EWWW Image Optimizerの使い方設定方法
EWWW Image Optimizerの注意点
なお、サイト高速化の方法『ブログ高速化の方法と重要性!【wordpress初心者】』についてはこちらの記事をどうぞ
サイトの表示が遅いと離脱率がなぜ高くなるのかについても詳しく解説しています!
Contents
1.EWWW Image Optimizerとは
GoogleのPageSpeed Insightsでサイトのスコアを測った時に『適切なサイズの画像』という項目が出て来ませんでしたか?
スマホで撮った写真を圧縮せずそのままブログにアップしてると良いスコアとはなりにくく、このような改善項目が出てきます
ぽっちゃりのアラフォーにスタートダッシュをさせているようなもんですよ!
そんな時はEWWW Image Optimizerでサクッと解決してしまいましょう!
画像を劣化させることなくの圧縮が可能
- アップロードと同時に自動で圧縮
- アップロード済みの画像も一括で圧縮
ポイント
画像をアップロードするだけで、自動で圧縮してくれます
始める前に!
カスタマイズする前には必ずバックアップを取って不具合が生じた場合復旧できるように対策しましょう!
なお、wordpressのバックアップと復元をする方法『【初心者も超簡単】wordpressバックアップ&復元する方法!』についてはこちらの記事をどうぞ
2.EWWW Image Optimizerの設定方法
- インストールと有効化
- ベーシック・変換の設定
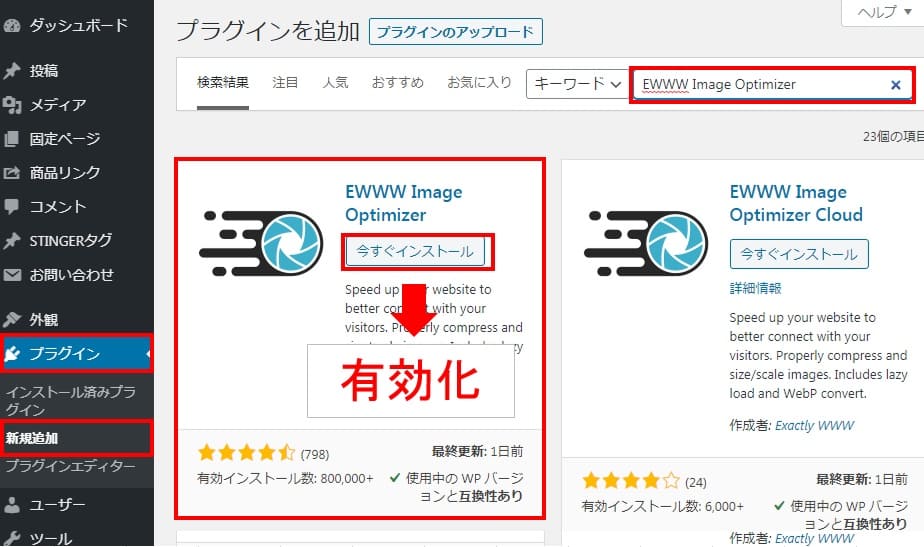
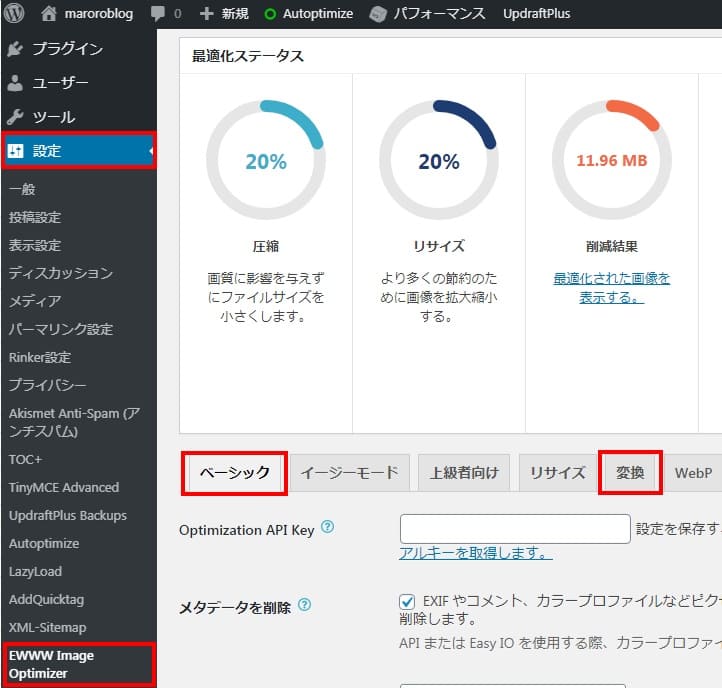
インストールと有効化
②インストール有効化
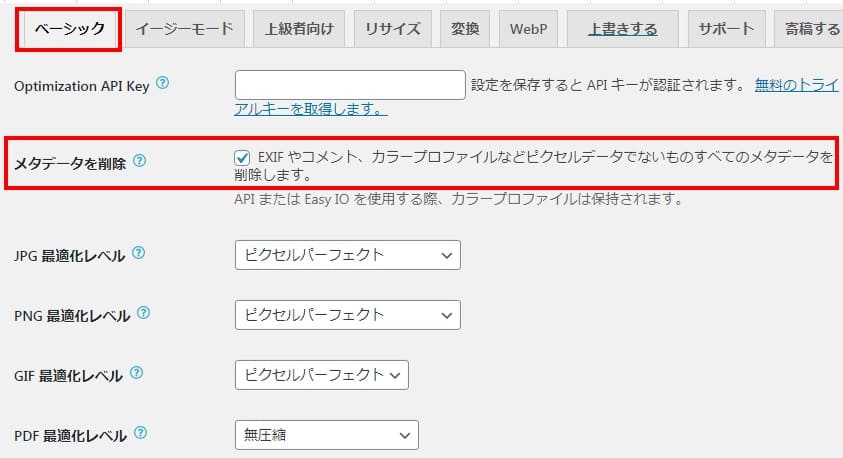
ベーシックの設定
②変更を保存をクリック
ポイント
メタデータとは、撮影場所などの情報が記載されているデータのこと。これを削除することによりファイルサイズを小さくしてくれる
基本的に無料で使用する場合は、特に何もする必要はありません
有料で使用する場合のみ下記の設定が出来ます
Optimization API Key APIキーを入力
JPG・PNG・GIF・PDF最適化レベル 圧縮レベルの選択
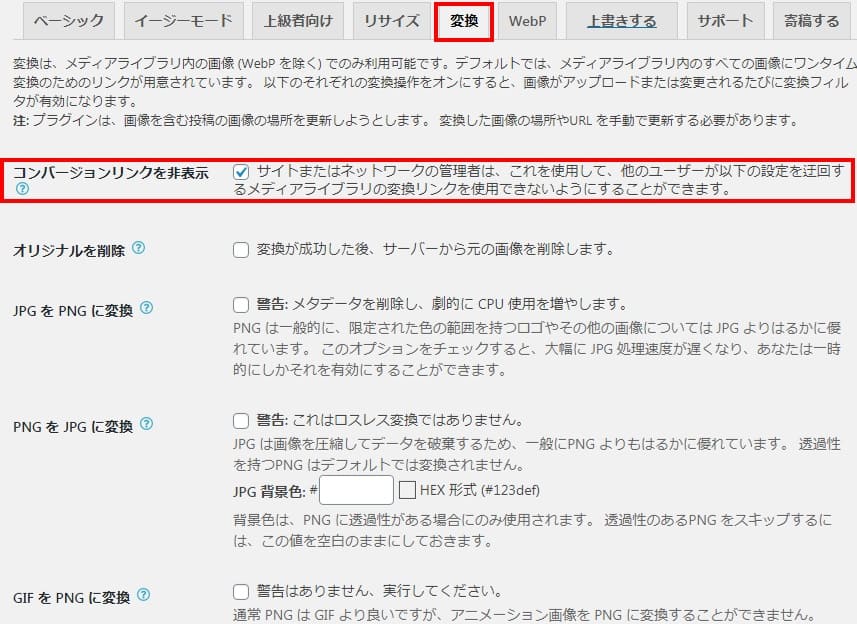
変換の設定
ポイント
pngをjpgに変換したり、その反対のjpgをpngに変換する機能無効にします。変換によって画像の劣化される事を防ぎます。
こちらは、特に何もする必要はありません
オリジナルを削除は、お好みでチェックを入れて下さい
その他の変換についてはおすすめしません
その他の設定
特に変更する必要はありませんが、各項目については下記の通りです
イージーモード
Easy IO
CDNのサーバーを使って圧縮する場合の設定
遅延読み込み
遅延読み込みとは、画面にに表示されてない画像の読み込みを後回しにしてその他の処理を優先させることにより表示速度を速める方法です。画像はスクロールして画面の枠に出てきた段階で読み込みされます。
他に遅延読み込みのプラグインを使っていない場合はチェックしましょう!しかしLazy loadなどを使用している場合は、チェックを外してください。重複すると表示速度や画像の表示に不具合が発生する場合があります!
上級者向け
JPG 品質レベル
デフォルトは82に設定されていますが、変更したい場合は70から90の間で変更する事が推奨されています
数字が小さいと画像が悪くなるがデータ量が小さくなり、大きくすると画質は維持されるがデータ量が小さくなりません
並列最適化
アップロードする時最大5つまでは高速で処理ができるが、サーバーに負担がかかるのでこれによって問題が発生する場合はチェックをいれてサーバーの負担を軽減することができる
予約済みの最適化
メディア以外の画像も最適化することが出来る設定
メディアフォルダを含む
テーマやプラグインがメディアライブラリの内に作成した画像について最適化するかどうかの設定。予約済みの最適化にチェックされている場合に有効
オリジナルを含める
WordPress 5.3以降、2,560ピクセルを超える画像はすべて縮小され、オリジナルとが縮小版が一緒に保存されますが、このオリジナルについて最適化するかどうかの設定
最適化するフォルダー
予約済みの最適化にチェックした時に最適化したいフォルダの場所を入力する
無視するフォルダ
一括最適化を実行する場合、メディアライブラリと予約済みの最適化で指定したフォルダも実行されるため、除きたいフォルダがある場合はここで指定する
リサイズ
リサイズ検知
ページで表示されいる画像が大きすぎる(150%以上)ものを知らせてくれる設定
画像のリサイズ
リサイズする場合の幅、高さの最大値を設定することが出来る
既存の画像をリサイズ
画像のリサイズを許可するかどうかの設定
他の画像をリサイズ
メディアライブラリ外にある画像のサイズ変更を許可するかどうかの設定
リサイズを無効化
WordPressでは、画像をアップロードすると自動で複数サイズの画像作成されますが、それを無効化したい場合の設定と、最適化を無効化したい場合の設定
自動で複数サイズを作成されることを無効化する事は一見便利に思われますが、適切なサイズで表示されなくなると困るので触らない方が良さそうです
WebP
webPとは
WebPはGoogleが開発している次世代画像フォーマットのこと。従来のPNGやJPEGより圧縮性が高いが、対応していないブラウザ(サファリなど)では表示されません
WebP変換
WebPが生成されます
JS WebP リライティング
CDNを利用している場合などでリライトが機能しない場合にチェックします
画像 WebP リライティング
画像タグを使用したJavaScriptを使用しない書き換えメソッド
WebPのURL
CDNのURLなどを入力します
強制 WebP
すべてのJPG/PNG画像に対して強制的にWebP画像が生成されることを許可するかどうかの設定
ポイント
WebPは別途設定が必要になるので、別でまとめたいと思います
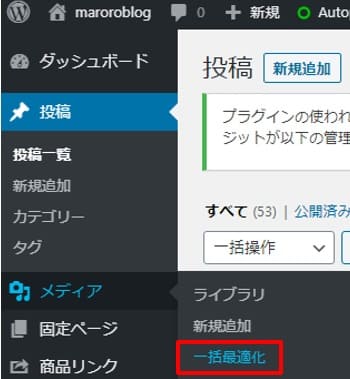
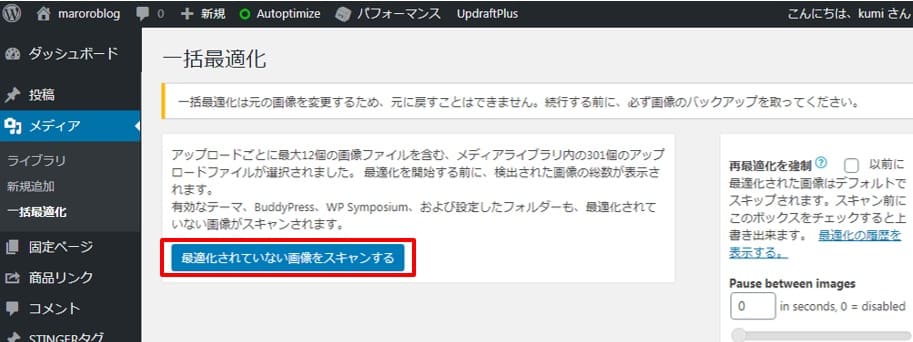
3.一括最適化
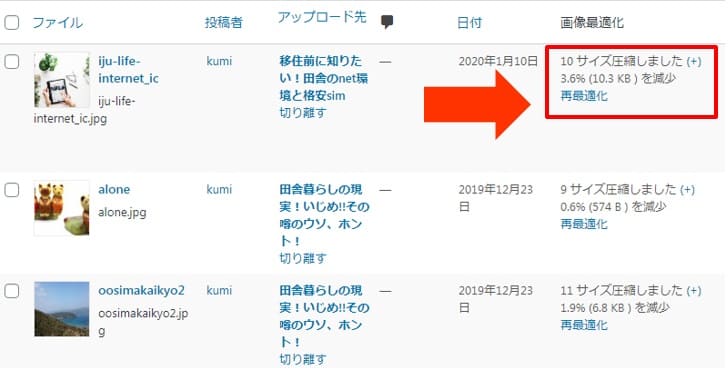
既にアップロード済みの画像を一括で最適化してくれる便利な機能!
一括最適化のやり方
ポイント
EWWW Image Optimizerの注意点はこれ!一括最適化は場合によってはかなり時間がかかります!時間に余裕がある時に実行しましょう!
ここから先が場合によっては時間がかかるので注意!大丈夫であれば
②最適化を開始をクリック
4.その他の画像圧縮方法
オンラインでそのまま画像をアップするだけで簡単に圧縮が出来てしまうサイト その他サイズ変更などの画像編集も可能です
ポイント
EWWW Image Optimizerの圧縮率はそれほど高くない
まとめ
今回は、プラグインEWWW Image Optimizerの使い方について解説しました
サイトの高速化に画像の圧縮は欠かせません!なかなか開かないサイトだとせっかく訪問してくれた方を逃してしまうかもしれません。画像はEWWW Image Optimizerでサクッと圧縮してしまいましょう!