目次って別にいらないかなと思ってたんですが
読む側にとってみればやっぱり必要ですよね
バシっと読みたい所まで飛んでくれた方が便利ですよね
そこで、初心者でも簡単に目次を作る方法を見つけましたよ!
しかも目次を作る専用のプラグインではなく
wordpressを使っている方ならほとんどの方が既に入れているであろうプラグイン
TinyMCE Advanced
これを使ってパパッと簡単に、しかもずれる事なく作る方法をご紹介します!
Googleアドセンスに合格するためのポイントをまとめた記事はこちらになります
1.目次の作り方
手順は以上です
また、TinyMCE Advancedを使うのでインストールしておいてください

簡単に説明すると共通の名前をつけて
本文の着地点側へ目印(アンカー)を設定して
目次にそのリンクを貼るという感じです
共通の名前はここでは title としています
①目次、本文を書くが終わったあとの②から説明していきます
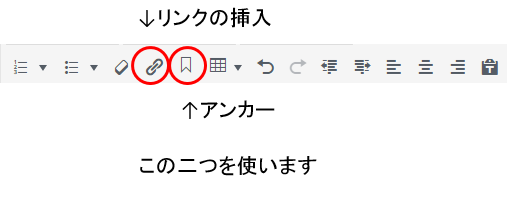
②目次へリンクの設定をする
この記事の 1.目次の作り方 で説明します
まず、目次の方の 1.目次の作り方 を範囲指定してリンクの挿入をクリック
#title1 と入力する ( # title 1(連番))
連番は目次の数字と同じにしておくと解りやすいです
例えば②目次へリンクの設定をするであれば #title1.2 という風に
③着地点にアンカーの設定をする
本文のタイトル 1.目次の作り方 の1の前にカーソルを持ってくる
アンカーをクリックしIDに title1 と入力する
★今回 # は入れないで下さい
これで目次から本文の着点へのジャンプの設定は完了です!
しかし!このままだとジャンプした時アンカーを付けたタイトルが
画面上から隠れてしまうのでどこに飛んだんだ?となります
それを修正するための工夫が最終の設定となります
④アンカーのずれを修正する
CSSコードとHTMLコードをコピペする
CSS
CSS
a.anchor{
display: block;
padding-top: 70px;
margin-top: -70px;
}
HTML
html class=" anchor"
cssのコードは子テーマのstyle.cssなどへ、そのままコピペで大丈夫です
HTMLのコードは、アンカーの後ろへコピペをしていきます
画面をビジュアルからテキストへ切り替えます
着地点の1.目次の作り方は下記のようになっています
html
<h2><a id="title1" ></a>1.目次の作り方</h2>
この id="title1" の後ろへ class="anchor" をコピペします
html
<h2><a id="title1" class="anchor"></a>1.目次の作り方</h2>
見つけにくいので id= で検索(ctri+f)をすると解りやすいです
着地点となる箇所全てにコピペしていきます
この方法だとコピペをする手間がありますが
最初にフォーマットを作ってしまう方法もあります!
補足 フォーマット作成
①新規作成で目次からh2、h3、まとめまで骨組み部分のみを作る
目次
1.○○○○
①△△△△
②□□□□
・・・・
まとめ
・・・・
②リンク、アンカー、アンカーのずれの設定までする
③これを毎回コピーして使う
point
私はフォーマットは作っていませんが
記事のコピーが出来るプラグイン Duplicate Post を使って
公開済みの記事をコピペして記事を書いています
とっても便利なプラグインですよ!
また title 、 class="anchor" は 単語登録しておくと便利です!
まとめ
今回は、目次専用のプラグインを使わず初心者の味方TinyMCE Advancedを使って簡単に目次を作る方法をご紹介しました!
専用のプラグインは便利ですが、あまりプラグインを増やしたくない人におすすめな方法です
また記事をコピーできるプラグインDuplicate Postも合わせて使うと、とっても便利になりますよ
記事を時短でサクッと書いていきましょう!