サイトの高速化には、画像データを遅延読み込みさせることにより表示速度をアップさせる方法がありますが、初心者にとってはこれをサクッと処理してくれるプラグインLazy Load - Optimize Imagesが非常に便利です
GoogleのPageSpeed Insightsでサイトのスコアを測った時に『オフスクリーン画像の遅延読み込み』という改善項目が出てきた方はぜひ導入をおすすめしたいプラグインです
今回は、遅延読み込みプラグインの中でも扱いやすいプラグインLazy Load - Optimize Imagesの使い方、設定方法を詳しく解説します!
Lazy Load - Optimize Imagesで出来る事
Lazy Load - Optimize Imagesの設定方法
Lazy Load - Optimize Imagesの注意点
なお、サイト高速化の方法『ブログ高速化の方法と重要性!【wordpress初心者】』についてはこちらの記事をどうぞ
Contents
1.Lazy Load - Optimize Imagesとは
Lazy Load - Optimize Imagesで出来る事
画像の読み込みを開始するタイミングをコントロールしてくれるプラグインです
具体的には、表示されていないエリアにある画像はとりあえず読み込みを後回しにして、表示されている部分の処理を最優先させることによってページ表示時の大幅な時間短縮をしてくれるプラグイン
ページ表示される時にそのページにある画像全ての読み込みを開始せず、スクロールして表示されるエリアに入ってからその対象画像の読み込みが開始されます
イメージで言うと
フルコースの料理みたい?
テーブルに着くや否や直ぐにすべての料理が順番関係なく並べられる訳ではなく、順番通りに、的確なタイミングで運ばれてくるビストロみたいなイメージです
初期設定のみでOK
このプラグインLazy Load - Optimize Imagesは初期設定をしてしまえば、その後の操作は必要ありません
初心者の方にも扱いやすい便利なプラグインです
2.Lazy Loadの注意点
不具合が発生しやすい
Lazy Load系のプラグインは不具合が生じやすいというコメントが多く寄せられています
他のプラグインと相性が合わない等が理由で、表示にずれが生じたり、画像が表示されなくなったり等が発生するようです
それぞれの環境によるところが大きいので一概にこのプラグインがおすすめですとは言えませんが、Lazy Load - Optimize Imagesは設定が簡単なため最初に試すには良いプラグインだと言えます。
Lazy Load系のプラグインとしては、その他に「Lazy Loader 」、「a3 Lazy Load」、「Native Lazyload」などがありますが、使用しているテーマや他のプラグインとの干渉など様子を見ながら導入を検討してみて下さい。
ポイント
自分のサイト環境にあったプラグインを選びましょう!
なお、プラグインをインストールする前にはバックアップを取ることをおすすめします。wordpressのバックアップと復元をする方法『【初心者も超簡単】wordpressバックアップ&復元する方法!』についてはこちらの記事をどうぞ
3.Lazy Loadの設定方法
- インストールと有効化
- 設定
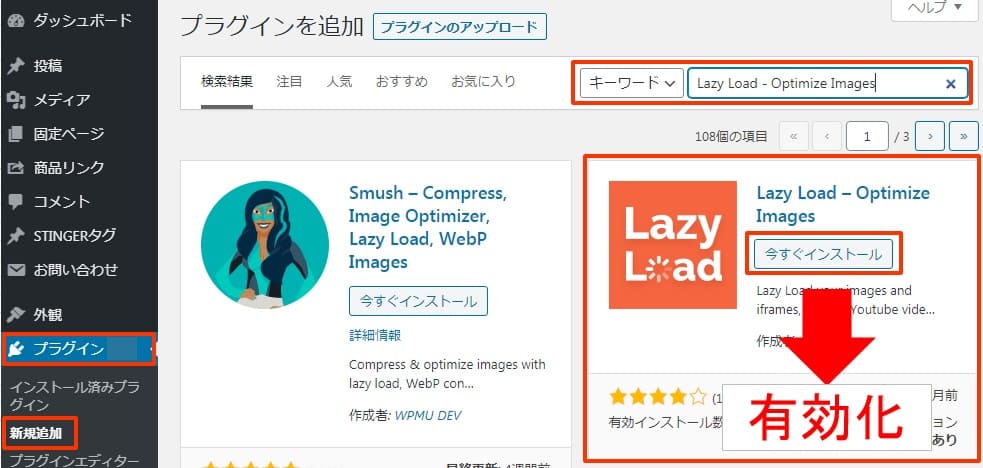
インストールと有効化
②インストール有効化
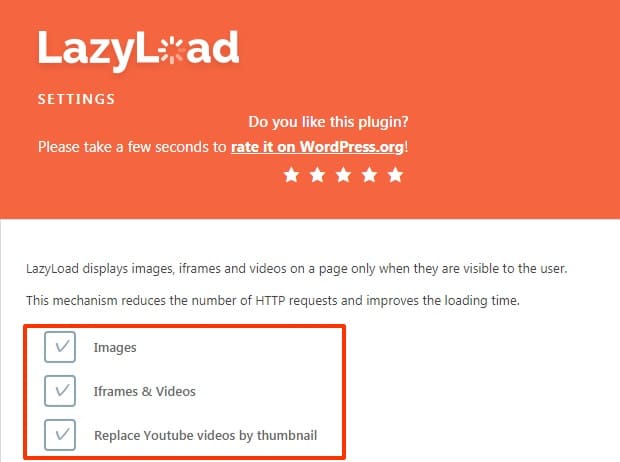
Lazy Load - Optimize Imagesの設定
3つ全てにチェックを入れる
②一番下にある「SAVE CHANGES」をクリック
設定の内容
images
画像を遅延読み込みさせるかどうか
Iframes & Videos
YoutubeやGoogleマップなど、iframeが使われているものを遅延読み込みさせるかどうか
Replace Youtube videos by thumbnail
Youtube動画の埋め込みをサムネイルに変更する
3つ全てにチェックを入れましょう!設定は以上で終了です!
ポイント
表示に不具合(ずれ、画像が表示されない)がないか確認しましょう!
4.まとめ
今回は、プラグインLazy Load - Optimize Imagesの使い方について解説しました
プラグインLazy Load - Optimize ImagesはLazy Load系のプラグインの中で一番扱いやすいプラグインです
GoogleのPageSpeed Insightsで指摘された『オフスクリーン画像の遅延読み込み』はこのプラグインでクリアできるでしょう!
しかし、他のプラグインの干渉により表示に不具合が発生する場合があるので、相性をみながら、もし合わない場合は他のLazy Load系プラグイン導入の検討もしてみて下さい!