GoogleのPageSpeed Insightsでサイトのスコアを測った時に『レンダリングを妨げるリソースの除外』という項目が出て来ませんでしたか?
今回は、改善項目をプラグインAutoptimizeを使ってサクッと解決してしまう方法をご紹介します!
Autoptimizeで出来る事
Autoptimizeの設定方法
Autoptimizeの注意点
なお、サイト高速化の方法『ブログ高速化の方法と重要性!【wordpress初心者】』についてはこちらの記事をどうぞ
Contents
1.Autoptimizeで出来る事
ずぼら主婦から言わせると、急なお客さんが来たからとりあえず見える範囲だけバババーっと片付けてくれたり、日常的に散らかってる棚の整理をスッキリしてくれる整理収納アドバイザーみたいなありがたいプラグインです!
活用ポイント
GoogleのPageSpeed Insightsでサイトのスコアを測った時に改善項目としてあがる『レンダリングを妨げるリソースの除外』に非常に有効です!
どういう事かというと
『レンダリングを妨げるリソースの除外』の改善項目に、下記の改善方法を検討して下さいと表示されたと思います
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
これの意味は、ざっくり言うと画面で最初に見える範囲関係するJavaScript や CSS を最初にして、関係ないものは後から読み込みしましょう!って事です
急なお客さんが見えた時、テーブルの上をパパッと片付けてとりあえず見える範囲を片付けるなんてことありませんか?お客さんが入らない部屋をいきなり片付け始める事はしないと思います。
そんな感じで、先にサイトに表示される所だけ集中してJavascriptなどを動かして、関係のない部分はその他の処理が終わってから動かしましょうという意味です
また、日々散らかりがちな棚、おもちゃ箱や衣装ケースを定期的にきれいに片づけてくれるみたいな感じで、コードを最適化してくれるのがAutoptimizeです
なお、プラグインをインストールする前にはバックアップを取ることをおすすめします。wordpressのバックアップと復元をする方法『【初心者も超簡単】wordpressバックアップ&復元する方法!』についてはこちらの記事をどうぞ
2.Autoptimizeの設定方法
- インストールと有効化
- JS,CSS&HTMLの設定
- 追加設定
ポイント
プラグインで表示に不具合が生じる場合があるので、設定前にバックアップを取っておくと安全です!
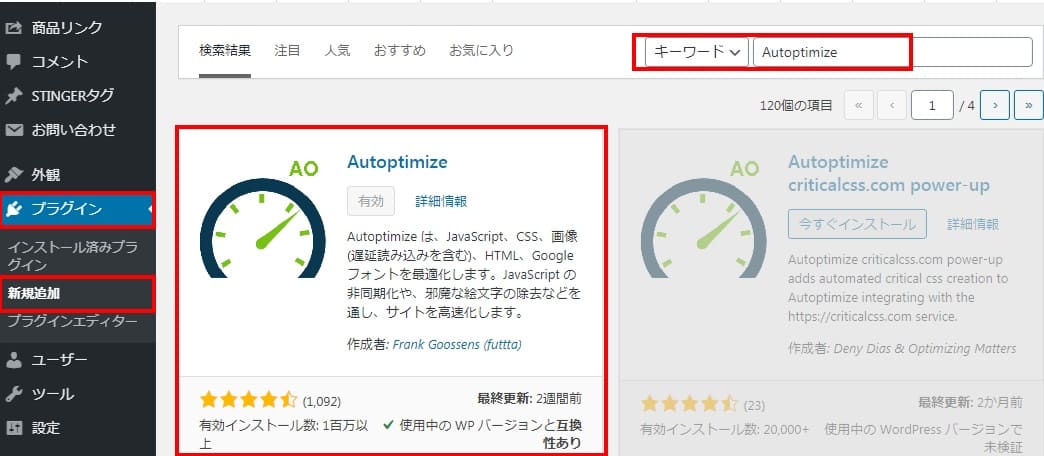
インストールと有効化
②インストール有効化
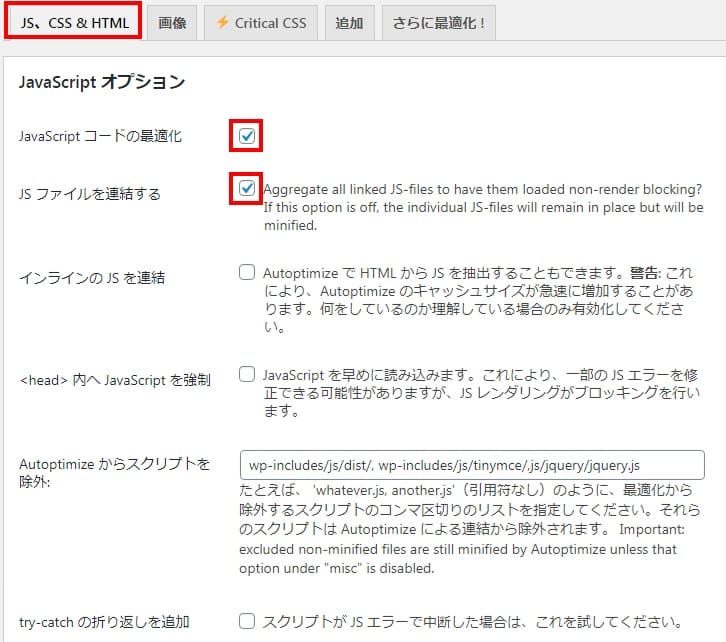
JavaScriptオプションの設定
各項目の説明
①JavaScript コードの最適化
ファイル内の改行などを取り除いてJavaScriptファイルを圧縮してくれます
②JS ファイルを連結する
リンクされているJavaScriptファイルをブロッキングしないよう非レンダリングとしてロードするように集約するかどうかの設定
③インラインの JS を連結
HTMLからJavaScriptを抽出して連結するかどうかの設定
警告: これにより、Autoptimize のキャッシュサイズが急速に増加することがあります。何をしているのか理解している場合のみ有効化してください。
表示や動作に不具合が生じる場合があるので、ご注意ください
④<head> 内へ JavaScript を強制
<head>内へJavaScriptを強制的に配置し、JavaScriptを早めに読み込みをさせるかどうかの設定
注意コメントがあるようにレンダリングブロックが発生するのでチェックはおすすめしません
⑤Autoptimize からスクリプトを除外:
Autoptimizeのコード最適化を適用しないスクリプトを設定します
⑥try-catch の折り返しを追加
エラーを検知できるようにするかどうかの設定。通常はチェックする必要はありません
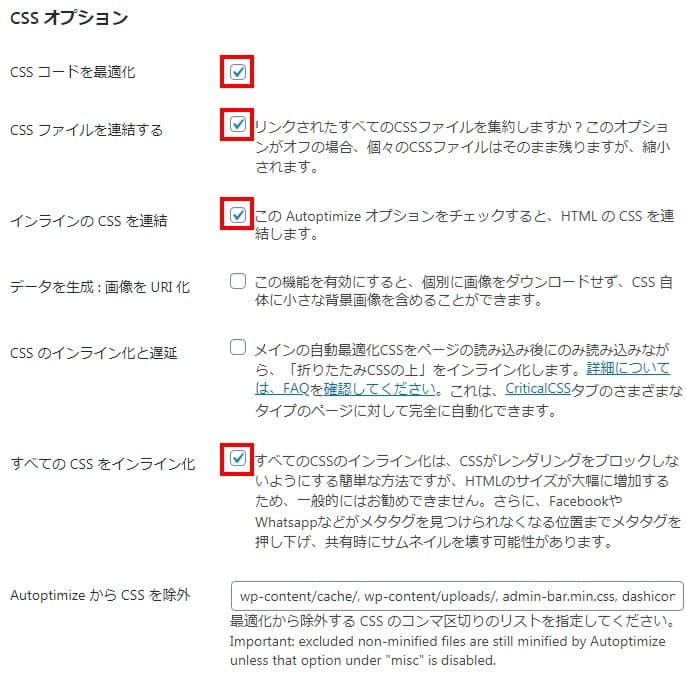
CSSオプションの設定
②すべてのCSSをインライン化は必要な場合のみチェック
①CSS コードを最適化
CSSコードが最適化されます
②CSS ファイルを連結する
リンクされているCSSファイルをひとつに圧縮するかどうか。読み込むファイル数を減らすことによって、通信回数が減り、サイト読み込み速度の向上が見込めます。
②にチェックを入れると、③インラインの CSS を連結、④データを生成 : 画像を URI 化、⑥すべての CSS をインライン化にチェックを入れる事が出来るようになります
③、④、⑥は単体でなく②と併用で有効となります。
③インラインの CSS を連結
HTML内に記述されているCSSも対象にするかどうかについてです。チェックを入れると、HTMLファイル内のCSSも連結します。
④データを生成 : 画像を URI 化
個別に画像をダウンロードせず、CSS自体に小さな背景画像を含めることができます。これによりサーバーリクエスト数を減少させページ表示速度の高速化が望めます
表示に不具合が生じる場合があるのでご注意ください
⑤CSS のインライン化と遅延
HTMLページの読み込みの後にCSSを遅延してロードするかどうかの設定です
Autoptimizeの有料サービスと組み合わせる場合のみ有効
⑥すべての CSS をインライン化
CSSコードをHTMLファイルと別ファイルにせず、埋め込むかどうかの設定
『HTMLのサイズが大幅に増加するため、一般的にはお勧めできません』とありますが、私の場合こちらのチェックを外すとスコアが落ちたので、チェックを入れています。不具合が出るか確認しながらチェックするか判断してみて下さい。
⑦Autoptimize から CSS を除外
Autoptimizeのコード最適化を適用しないCSSを設定します
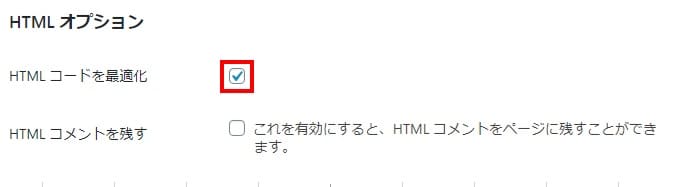
HTMLオプションの設定
HTMLコードを最適化
HTMLコードを最適化処理の対象にするかどうかの設定
HTMLコメントを残す
HTML内のコメントを残すかどうかの設定
コメントを削除し転送容量を減らしたい場合はチェックを入れません
CDNオプション以降の設定
CDN のベース URL
CDNとは「Content Delivery Network」の略です。同一のコンテンツを、 多くの配布先、例えば多くのユーザーの端末に効率的に配布するために使われる仕組みです
CDNを利用していない場合は、特に記述する必要はありません
連結されたスクリプト / CSS を静的ファイルとして保存
コメントの通り、正しく処理しない場合は、このオプションのチェックを外してください。
除外されたCSSファイルとJSファイルを縮小する
最適化から除外した.jsファイル、.cssファイルについて、独立性を維持した状態で(=他の同種のファイルと連結させないで)コードの最適化だけおこなうことができます。
除外してもうまくいかない場合は、このオプションを外してください。
ログイン中のユーザーも最適化しますか ?
ダッシュボードにログインしているユーザーも、Autoptmizeに設定した最適化を有効にするかどうかの設定
その他ユーザーと同じ環境にした方が、不具合の発見が容易になるかと思うので、チェックは入れておいた方がよいかと思います
画像(Images)の設定
画像(Images)の設定は、特に必要ありません
遅延ロード系のプラグインを使っている場合は、不具合が生じる場合があるのでこちらにはチェックを入れないでください。
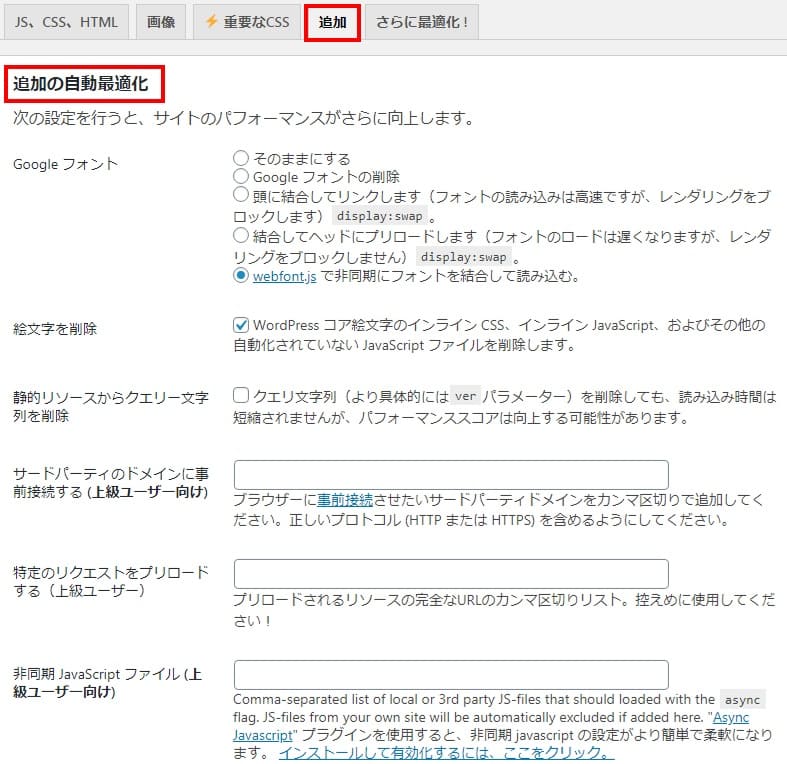
追加設定(追加の自動最適化)
ポイント
チェックする項目は、環境によって異なるので適用させたい項目のみチェックしましょう!
Google フォント
Googleフォントを使用していない場合は、Googleフォントの削除にチェック
使用している場合は、下記のどちらか
- webfont.js で非同期にフォントを結合して読み込む
- 結合してヘッドにプリロードします(フォントのロードは遅くなりますが、レンダリングをブロックしません)
display:swap。
私は上の非同期の方へチェックを入れていますが、動作を見ながら適用してみて下さい
絵文字を削除
Twitterなどで使われている絵文字がwordpressでも使用できますが、これを使っていない場合は削除にチェックを入れます
静的リソースからクエリー文字列を削除
クエリ文字列は理由があって付けるものである為、チェックはおすすめしません
サードパーティのドメインに事前接続する (上級ユーザー向け)
PageSpeed Insightsの診断に第三者コードの影響を抑えてくださいと出た場合などに使用します
特定のリクエストをプリロードする(上級ユーザー)
事前読み込みしたいリソースのURLをカンマ区切りで指定する
非同期 JavaScript ファイル (上級ユーザー向け)
非同期でロードする必要がある場合の設定(プラグインAsync Javascriptを使用すると細かな設定が出来る)
YouTube 動画の最適化
プラグインWP YouTube Lyte を使ってyoutubeの最適化ができます
3.Autoptimizeの注意点
- 表示に不具合が発生する
- CSSが反映されない
必ずしも発生するわけではないですが、そういうコメントが多数ありました
表示に不具合が発生する
具体的な例は
- レイアウトが崩れる
- 画像が表示されない
- 広告が表示されない
- モバイルのみメニューボタンなどの表示が小さくなる
解決方法
JavaScript オプションの<head> 内へ JavaScript を強制へチェックを入れる
または
CSSオプションのCSS コードを最適化のチェックを外す
ポイント
表示の改善とPageSpeed Insightsのスコアを見ながら、一つ一つ確認してみて下さい
CSSが反映されない
- 自分でCSSを追加し、カスタマイズしたが反映されない!
解決方法
step
1コードの記述に間違いないか確認する
step
2キャッシュを削除する
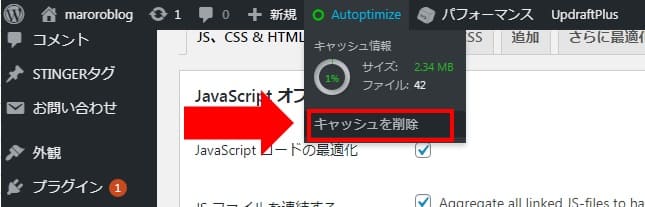
Autoptimizeをインストールすると上のメニューバーの所にAutoptimizeのメニューが追加されます
これにマウスを持って行くとメニューが開くのでキャッシュを削除をクリックする
それでも反映されない場合
step
3オプションのチェックを外す
- CSSオプションのインラインの CSS を連結
- すべての CSS をインライン化
- JavaScript オプションJSファイルを連結するのチェックを外す
こちらもどれが対応するかは、使っているテーマや環境によって変わって来るので一つ一つ確認してみて下さい
まとめ
GoogleのPageSpeed Insightsでサイトのスコアを測った時に出てくる『レンダリングを妨げるリソースの除外』をプラグインAutoptimizeを使って改善する方法について解説しました
サイトの高速化として非常に有効とされているプラグインAutoptimizeですが、環境によっては不具合が発生する場合があるので、使用する場合は必ずバックアップを取ってから実行しましょう!