テーマをaffinger5に変えましたが、モバイルの速度が良くありませんでした。
何でなの?
そして、とりあえずある程度速度を改善することができたので、その報告と改善方法をご紹介したいと思います。
引き続き、モバイルも90点台まで行けるよう改善はしていきたいと思っていますのでそちらは続報でご報告できればと思います
表示速度(速度スコア)の調べ方
速度改善方法
なぜ速度改善が必要なのか
Contents
1.表示速度(速度スコア)の調べ方
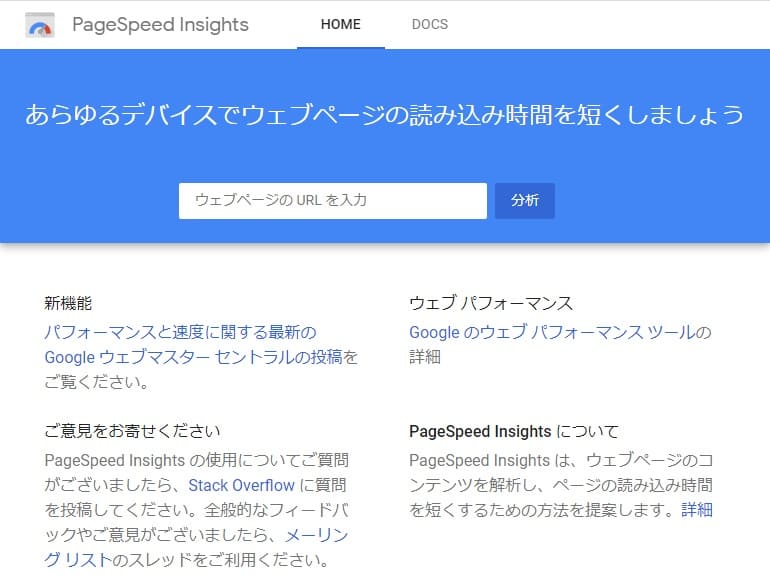
PageSpeed Insights
サーチコンソールを使っている人は知っているかと思いますが、簡単に表示速度を調べられるツールがあります
PageSpeed Insights では、モバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できます。
サイトのURLを入力して分析をクリックすると直ぐにスコアと改善レポートが出てきます
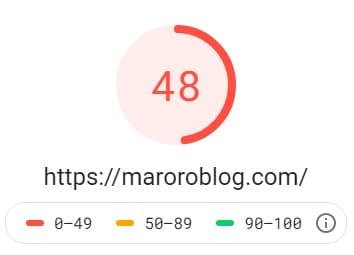
これは改善前のスコアです!


モバイルはさすがにヤバイですね
ポイント
改善できる項目とされたもの
- 使用していない JavaScript の削除
- キーリクエストのプリロード
- 適切なサイズの画像
- レンダリングを妨げるリソースの除外
改善項目が解りましたので、これを徹底的に修正していきます
始める前に!
カスタマイズする前には必ずバックアップを取って不具合が生じた場合復旧できるように対策しましょう!
なお、wordpressのバックアップと復元をする方法『【初心者も超簡単】wordpressバックアップ&復元する方法!』についてはこちらの記事をどうぞ
2.速度改善方法
こちらは改善後のスコアです!


モバイルはまだ改善できそうなスコアですが、とりあえず初心者の私にできそうな改善は全てやってみました。今後勉強してからコードの修正などやってみたいと思います。
高速化のために行った事
- PHPのバージョンアップ
- キーリクエストのプリロード改善
- プラグインの見直し
- 広告の遅延読み込み
私が改善をやった順番は、プラグインの見直し、広告の遅延読み込み、PHPのバージョンアップでしたが、一番有効なのはPHPのバージョンアップだと思うのでこちらから解説していきたいと思います
PHPのバージョンアップ
まず、最初にこれを確認してみましょう!契約したサーバーからPHPバージョンアップのお知らせが来ていませんでしたか?私の場合これに気付く前にプラグインの見直しなど試行錯誤しましたが、結局このバージョンアップだけで使用していない JavaScript の削除の項目はクリアとなりました。
PHPのバージョンアップ手順
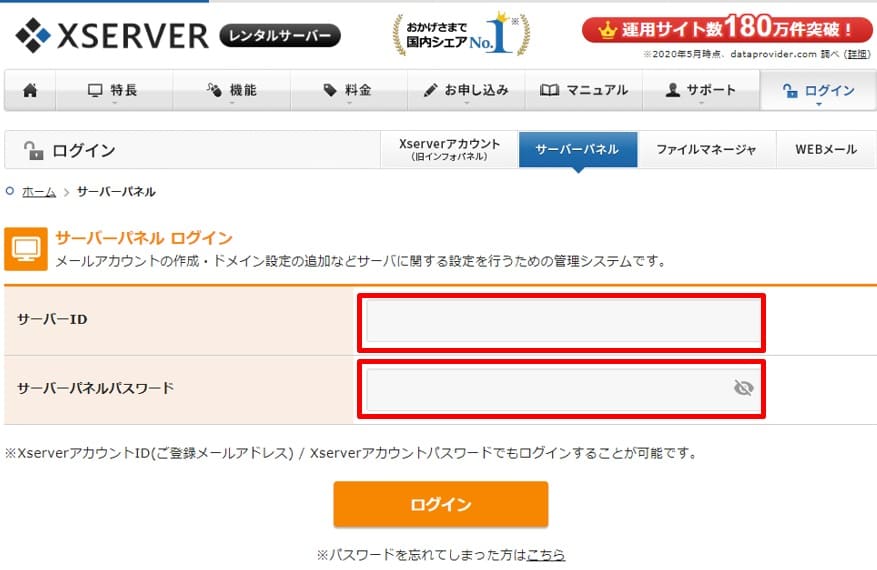
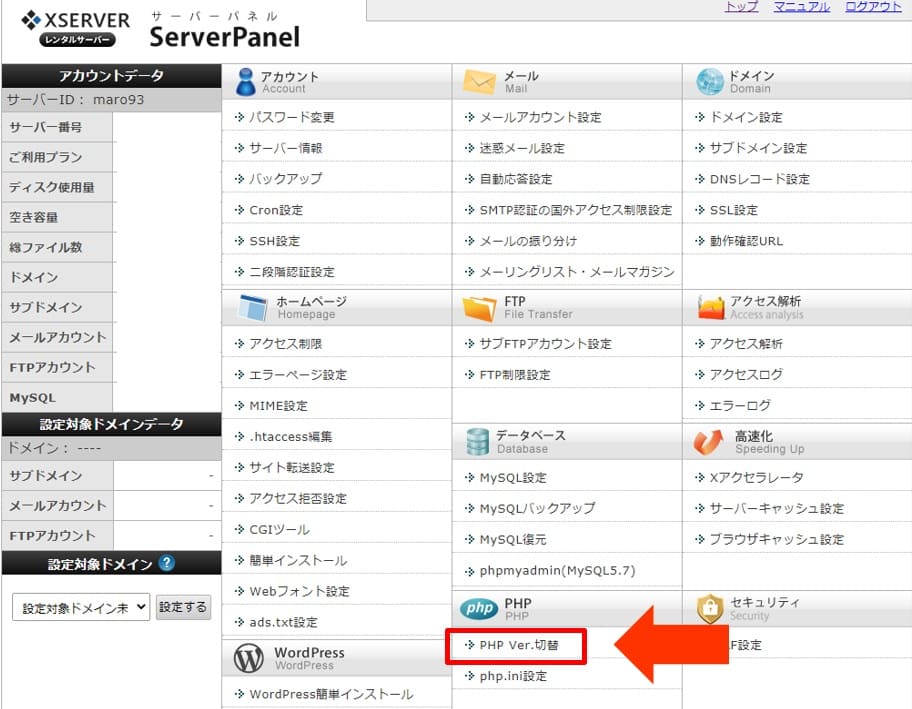
エックスサーバーの方はこちらの手順で確認してみて下さい。
※IDとパスワードは契約した時に送られてきたメール『サーバーアカウ
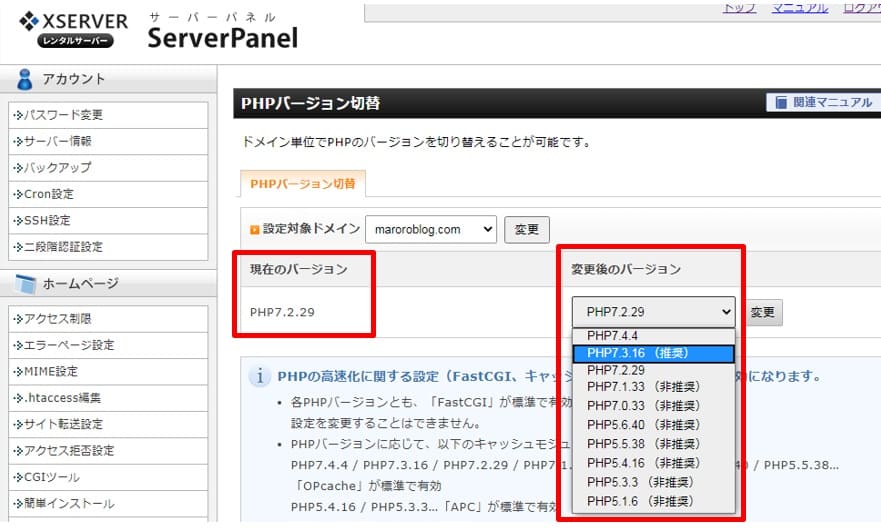
私の場合、7.2.29のままだったので7.3.16へ変更しました!
私の場合、これだけで悩みに悩んでいた使用していない JavaScript の削除が合格となりました!
キー リクエストのプリロード
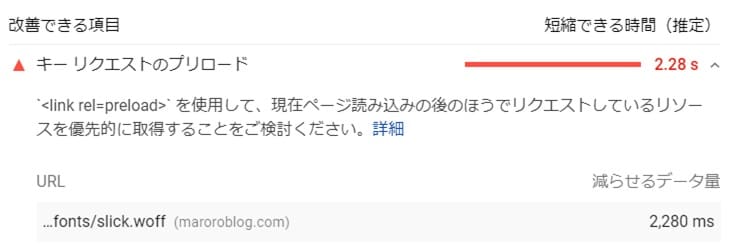
これが真っ赤で何のことか解りませんでしたが、とりあえず『キーリクエストのプリロード』でググって対処法を見つけたのでご紹介します
対処方法
`<link rel=preload>` を使用して、現在ページ読み込みの後のほうでリクエストしているリソースを優先的に取得することをご検討ください。
ざっくり言うと読み込みの順番を変えましょう!って意味です。
<head></head>内に下のコードを記述します
<link rel="preload" as="font" type="font/woff" href="○○" crossorigin>(○○には指摘されたURLを指定する)
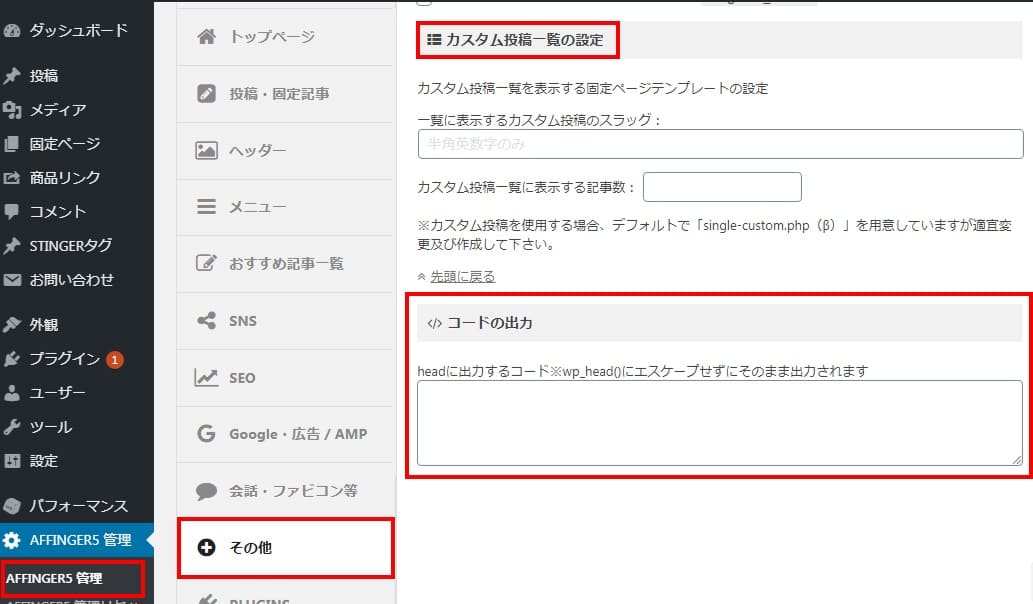
AFFINGER5の場合、簡単にできてしまうので手順を説明します!
AFFINNGER5の対処法
このコードの出力に先程のコードを入力します(コピペでOK)
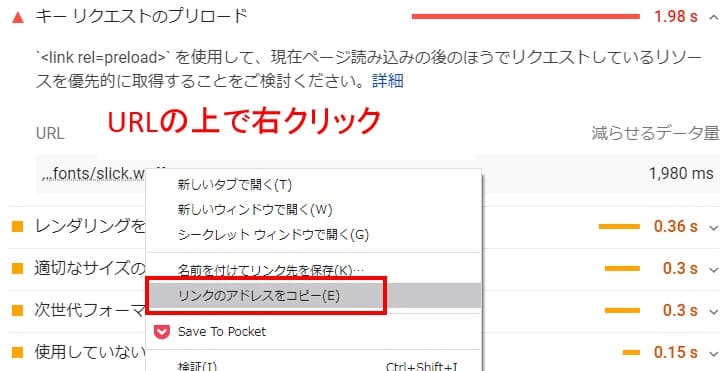
①レポートに戻って指摘されたURLを右クリックし、リンクのアドレスをコピーをクリック
②AFFINGER5管理に戻って、○○の所にコピーしたURLを貼り付ける
こちらも私の場合、これだけでキーリクエストのプリロードが合格となりました!
プラグインの見直し
- Autoptimize
- EWWW Image Optimizer
- Lazy Load
- WP Fastest Cache
Autoptimize
HTMLソースコードやCSS、JSファイルを最適化して、ページ表示速度を向上してくれるプラグイン
日本語化にも対応しているので、初心者の方も簡単に扱えるプラグインです
Autoptimizeの設定方法、『レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決!』についてはこちらの記事をどうぞ
EWWW Image Optimizer
画像を劣化させることなく、アップ時に自動で画像サイズを圧縮してくれるプラグイン
wordpressの場合自動生成される画像が多いので入れておくと便利なプラグインです
EWWW Image Optimizerの設定方法、『EWWW Image Optimizerの設定方法!画像圧縮で高速化!』についてはこちらの記事をどうぞ
Lazy Load
画像を遅延読み込みさせることによって表示速度をアップさせてくれるプラグイン
画像を多く使っている人はあると便利なプラグインです
WP Fastest Cache
サーバー上で事前にページを生成し、キャッシュとして保存しておくことで、表示速度を改善することができるプラグイン
キャッシュ系のプラグインはデザインが崩れたりなど不具合が発生する場合があるので、バックアップをとって安全に利用しましょう!
プラグインの変更
この中からWP Fastest CacheをW3 Total Cacheに変えてみました
変更した理由
- WP Fastest Cacheは、無料版ではモバイルでのページキャッシュ生成などができないため
モバイルの速度が遅かったのでこれが原因なのかと思い、変更してみました
が
特に変化はありませんでした。それもそのはず
レスポンシブ対応のテーマを使用している場合は、それぞれに最適化したページを表示できるため、そもそもこの機能がなくても問題ありません。
とありました・・・
広告の遅延読み込み
使用していない JavaScript の削除の項目にアドセンスの広告らしきURLがあったので、これが原因かもと思いググってみました
しかし
この項目は、PHPのバージョンアップでクリアとなったため、最終的に行いませんでした。今後、発生したらやるつもりです。
こちらの対処法はヨッシーさんの記事で詳しく記載されています
3.速度改善が必要な理由
離脱率回避
ウェブページが表示されるまでに 10 秒以上かかる場合、49% の人がそのサイトを去るというのです。ほかにモバイルサイトを閲覧する際、最もイライラする要素を聞いた調査3では、46% もの人がページの表示が遅い点を挙げています
引用:Google モバイルサイト表示速度の重要性と高速化の方法
皆さんもご自身で感じているのではないでしょうか?表示速度が遅いので
もういいや!
- ページビュー減少
- コンバージョン率減少
- 顧客満足度減少
その結果、アフィリエイトをしている人は売り上げが減少し、検索順位も降下してしまう可能性があります
致命的な結果に陥る前に高速化を目指しましょう!
まとめ
今回は、サイトの表示速度の調べ方と改善方法について解説しました
- ページビュー減少
- コンバージョン率減少
- 顧客満足度減少
アフィリエイトや検索順位にも影響が出る可能性があります
- PHPのバージョンアップ
- キーリクエストのプリロード改善
- プラグインの見直し
- 広告の遅延読み込み
PageSpeed Insightsを使って自分のサイトスコアを確認し、改善をしてみましょう!